前言
前些天将一些前端three.js实现的作品搬运到博客上来,遇到了不少问题。
首先是文件很大,每次上传都要等很久,其次是github的链接速度非常慢,作品的加载体验极差。
另外github虽然支持1G的静态空间但是coding只支持100M,我那几个案例就是图片素材加起来就有好几百M了,这样就导致coding page没法使用了。
最开始我并不在意,毕竟GitHub上面是没有问题,这点差体验也不算什么,能看就行。
后面在我上传博客的图片的时候,意识到图片是直接暴露的,很可能被人盗图,所以就想着给图片加个水印,自己又不想用PS去手动加水印,因此最好的方法就是通过代码批量生成水印。
后面我在网上找了不少方案,最完美的方案是在后端生成水印的,但是github pages没有这种功能,而且我也不会后台。所以我只好选择用前端的方法在图片上添加水印,这个研究结果可以去看我的另一篇博文。
最后的最后,我还是放弃了使用前端生成的水印的方案,具体原因上面的博文有说明。
为了解决图片水印的问题,我有搜索和hexo相关的方案,最后才发现了图床的方法,也就是本文主要要讲的事情。
七牛云
在网上搜索大量关于hexo的资料都是采用七牛云的方案作为图床,而且也可以实现水印效果,简直完美。
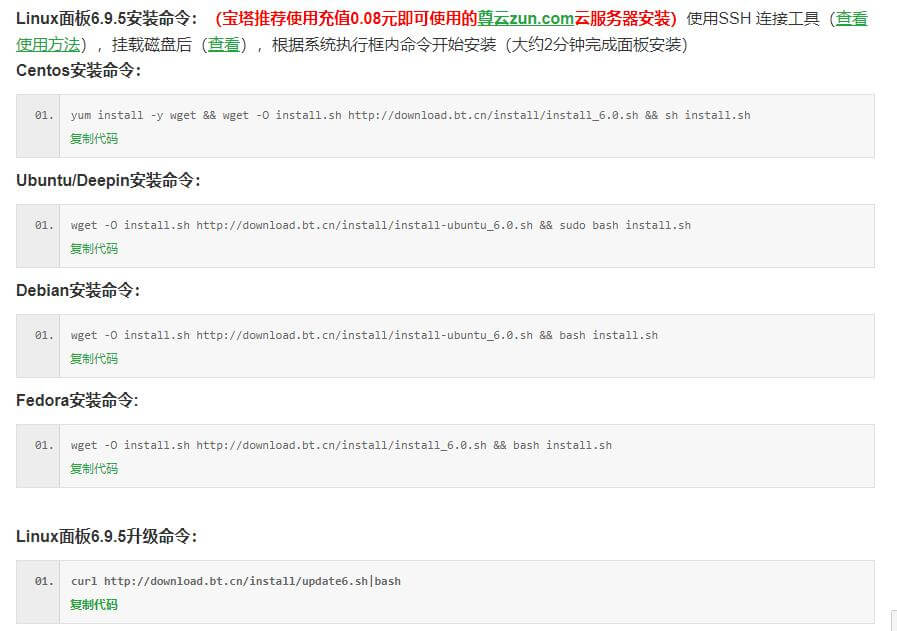
使用七牛云首先需要注册一个账号,具体的操作方法可以参考
我的七牛云空间截图
七牛云支持图片添加水印,而且可以加入不同的样式通过不同的后缀来获取添加样式的图片
添加了样式之后只需要添加在原图的链接上加上样式分割符和样式名即可获取有水印的图片
注:你可以开启原图保护,从而实现只能获取水印图片的方法。
七牛云除了可以做图床之外,对象存储也可以用来存储js脚本,以及一些素材资源,比如我three.js中的模型贴图资源等等。
瞬间我博客的瘦身就豁然开朗了。
后面就是将所有的资源上传到七牛云就OK了。
我大概花了一天的时间,才将所有的项目链接换成了七牛云的链接,其中当然也少不了各种本地的测试,一切顺利,没有问题。
可是上传到了github就傻眼了,七牛云所有的链接都是http链接,https升级还需要额外的证书支持,这就导致了GitHub上面的作品全部出现Mix Content报错,而且七牛上申请ssl证书还挺麻烦的,真的是郁闷死我了。
腾讯云
后面我在搜索中,发现有人推荐用腾讯云,免费额度更好,所以目前就入坑了。
后面我注册了腾讯云之后发现腾讯云是自带https的,而且支持静态网页搭建,COS的存储空间更是每月免费50G,同时还有万象优图加持,可以实现和七牛云一样的水印,支持防盗链和原图保护功能,支持文件夹上传,如此丰富的功能真是爽死我了,大厂就是不一样…(真香)。所以我果断弃坑七牛云。
腾讯云空间截图
在使用的过程中遇到了跨域的问题可以如此设置来解决问题
开启静态网页可以之间线上浏览html等等操作
注:静态网页的链接和下载的链接是不一致的在控制台上面可以添加万象优图,将存储图片的bucket放入其中
在bucket的设置里面可以开启原图保护
图面的水印样式处理和七牛云一致
同时还支持更为强大的图片压缩方案——Guetzli图片压缩
总结
七牛云虽然不错,但是还是不敌腾讯云,而且腾讯云有客户端程序,上传方便了很多。
另外想到大厂我也考虑过阿里云,奈何阿里云是收费的,学生党……溜了溜了。