博客优化之路 计划
博客资源搬家瘦身图片添加水印fancybox 图片跳转修正代码块显示优化- 本地搜索优化
- 归档和分类优化
参考NEXT主题的本地搜索
NEXT主题的自动搜索功能不仅可以搜索出文章的标题,也可以将文章的相关信息搜索出来,比起当前的主题真是好太多了。

另外当前使用的主题也有很大的问题,手机界面没有搜索功能,也是我不能忍,当初选择这个主题一是因为好看。
其次是手机端有目录,而hexo是没有的,但是目前才发现,根本就没有能让我称心如意的主题,所以我只好自己来弄了。
NEXT主题本地搜索的探索
既然NEXT已经有如此优秀的本地搜索,那我就不需要去找插件,更不需要自己去思考怎么弄了,自己复制NEXT的代码就好了。
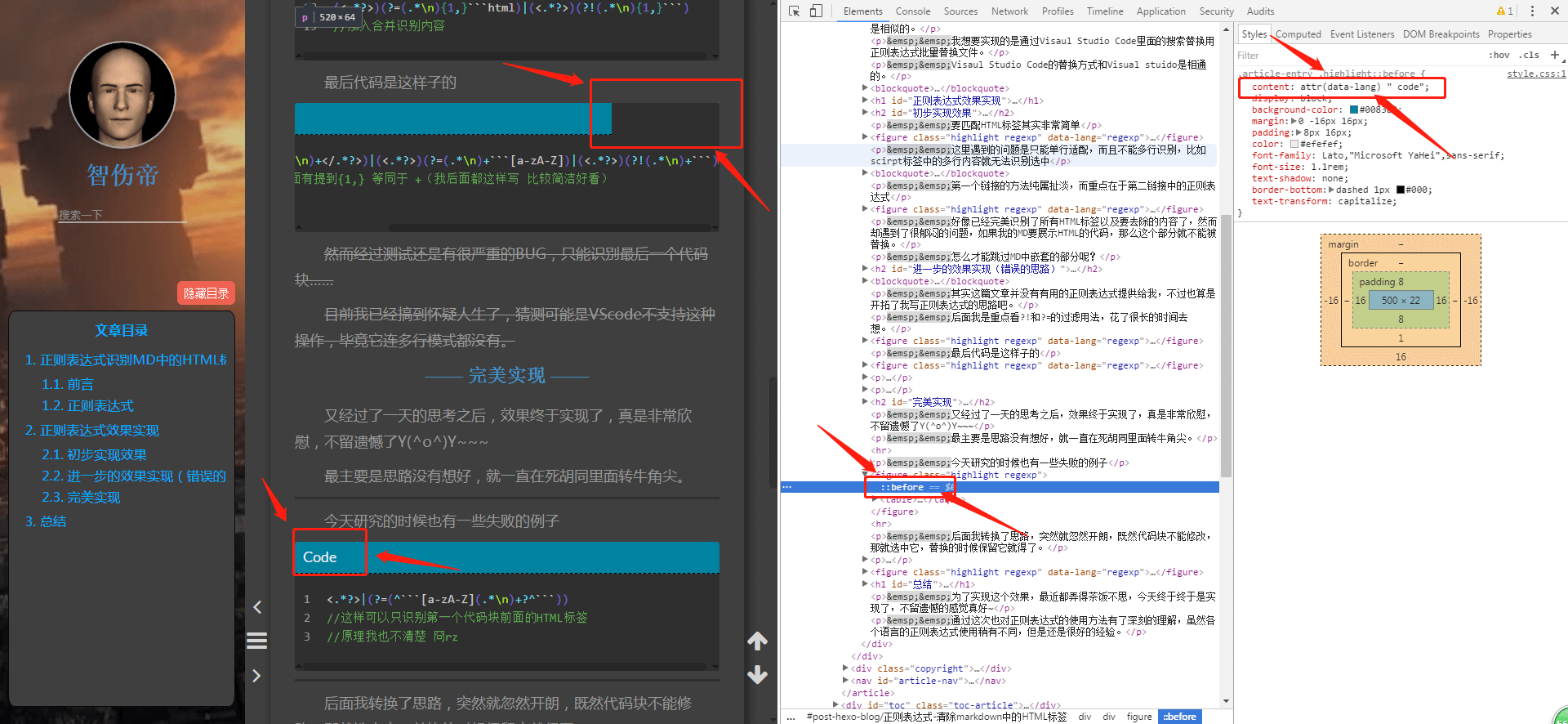
在NEXT主题下的搜索按钮可以看到相关的class信息,通过class信息可以找到先关的js代码。
在这里我就发现了关键的localsearch.swig文件,里面完全都是关于NEXT主题的localsearch相关的js代码。
我将所有的代码都复制到black-blue主题的left-con.ejs当中。

上面的截图可以看到,我遇到第一个问题就是路径问题,NEXT原本的路径处理是好的,但是当前主题并不适用,
config.search.path这些相关的环境变量全部都无法正确调用,无奈,我只好将路径写死。

而在_partials文件夹中你也可以找到另一个localsearch.swig文件,里面保存的正是搜索栏相关的div信息。
同样将它复制到left-con.ejs当中。
完成上述步骤之后,hexo s来打开网站查看效果,你会发现搜索框在左下角呈现出奇怪的效果。

很明显这个问题是因为缺少相应的CSS样式。
寻找一番之后,你会在localsearch.styl文件中找到相关的CSS样式。
当然这个样式还需要调整成CSS,也不算太复杂。

当一切样式都调整好之后,打开网站就没有了奇怪的搜索面板了。
现在的问题是怎么触发搜索面板了,那么我就需要一个按钮。
于是我决定将按钮做到图标下拉菜单中。

在li列表中加入多个按钮就可以完成我想要的效果。

但是直接加入会导致下面的面板错误移动,那样友情链接的区域就没有办法去到正确的地方。
因此我需要去找到处理这方面的js。
最后在pc.js里面找到相应的代码。

这样每一个按钮多有相应的事件,也添加上我之前就想要的归档和分类页面。
然而点击搜索按钮也没有任何反应,js也有相关的报错,但是看不懂。


这里找了好久都没有找到问题的根源,一度让我迷茫。
最后只能沿着程序的逻辑找出出错的地方。
在这个过程中,还真就发现了问题。

原来这里绑定的位置是NEXT相关的class,改成适合我这边的class container就好了。
这次是终于可以了,谢天谢地。

这个配色好像和当前的主题不匹配。
没事,手动修改相应的CSS就好了。

现在好像没有问题了,但是点击搜索,却发现根本搜索不出东西。
我想到可能是search.json文件出问题了,所以我按照NEXT的主题xml生成,重新配置了设置文档,并且修改了相应的链接信息。这样就可以了。

另外还需要在主题设置中添加NEXT主题localsearch相关的设置,但是获取变量的时候却不太成功,我只能将一些代码写死。
比如说输入之后自动搜索功能,主题相关的配置永远回馈false信息。

到了这里,电脑端的本地搜索已经移植成功。后面就是移植手机端了。
NEXT主题本地搜索手机端移植
本以为电脑端都成功了,手机端应该是毫无压力的,然而我却大错特错了。
首先需要将下来菜单的内容移植到手机当中。
经过搜索,我发现手机侧边栏的生成是在mobile.js当中完成的。


添加了归档和分类的标签之后,剩下的就是实现搜索功能。
理论上并没有难度,只要做好class给代码识别就可以了。
然而这里却不行,即便给了对应的class,却怎么也触发不了事件。
我在点击事件中加入console.log也没有在控制台中回馈我想要的信息。
这里我折腾了好久才弄明白,原来mobile.js的DOM事件需要额外绑定的
这样就弄好了手机端的搜索界面了。
额外的优化 - 侧边栏
手机端的搜索虽然做好了,但是制作过程中发现了一些小BUG。我简直是不能忍。
首先是侧边栏不能拖拽,如果标签太多的话就看不到了。
为此在样式上面加入overflow就好了。
但是滚动条又变得太长了(:з」∠)

修复这个问题也花了好长时间去研究,首先考虑的是高度问题。
但是到底是哪个高度出了问题还需要时间去研究。
最后我写了一堆样式进行测试之后,发现高度值竟然是固定的。
重新翻了一遍代码之后发现js强行加入当前body的高度。

注释掉这一行之后,重新调整CSS样式,就可以做到完美滚动了。
然而就遇到了另一个问题,侧边栏关不掉了。
经过研究才发现,侧边栏有两个div,一个是viewer-box-l 侧边栏本身,一个viewer-box-r 用于点击关闭侧边栏的。
上面的操作取消掉了右边的高度,导致无法触发关闭页面。
那么加入height:100vh样式保持屏幕的高度就可以解决问题。(为此在网上找了很多CSS相关的资料)

额外的优化 - TAG开关
另外在归档页面中的TAG开关也出现了BUG。

TAG开关一直跟随着屏幕移动。而且这个位置非常不合理。
经过一番查找,在hide-labels.ejs找到相关的代码。
我想让TAG开关和侧边栏的按钮一样保持一致。

另外这里涉及到比较复杂的代码操作,我不想要js进行复写,而是直接在CSS完成操作。
经过我一晚上的测试,才最终写出了完美的效果。

额外的优化 - Clipboard.js
其实这个问题是前些天解决的。

这个按钮就是通过clipboard.js实现链接复制功能。
这个是SPFK主题里面带的效果,然而连官方的复制都是翻车的,因为不用最新版的clipboard.js就需要按很多次才能出发复制。(这都是后话了)
首先找到相关的代码,可以在nav.ejs可以找到相关内容。

这里需要注意的是,不能直接引用clipboard.js,这会和main.js的require产生冲突(clipboard并没有require)

这里需要在mian.js中加入相关的require信息。

总结
这些天一直在弄博客的样式等等,自己的付出还是有很多收获的,这次对Hexo这个运作原理有了全新的认识。