前言
随着博客的文章数量不断增加,我觉得自己挂在网上的网站越来越臃肿了。
特别是文章数量很多之后,使用本地搜索会非常卡顿,交互体验很不友好。
于是我痛定思痛,决定废弃 Hexo 了, Hexo 不使用 Vue 和 React 这种前端技术栈。
搜索用的文件大小降低不下来。
为此我还特意去尝试了 VuePress 和 Hugo ,东西都准备好,也简单测试过了。
最后我觉得还是可以抢救一下,于是专门搜索了关于 Hexo search.xml 的处理。
没想到就因为自己一时激动 打开了新世界的大门。 链接
打开文章链接的作者博客, 好清爽,好喜欢。
然后在仔细看看作者的文章,最近的文章也是关于 Hexo 的,没想到 Hexo 4.0 之后居然有这么好看的主题。
于是我的折腾就开始了,真就这最后一下的抢救让我有留在了 Hexo 阵营。
另外关于如何解决 search.xml 过大的问题, 免费 jsdelivr cdn 服务简直就是正道的光。
这个 cdn 服务覆盖 github 的资源,只要资源上传到 github 就可以享受 cdn 加速服务。
而且国内网络加速良好,1、2 M 大小根本不在话下。
图片加速也完全 OK ,我也不需要花钱使用 COS 腾讯云的资源共享了~
配置 Butterfly 主题 & 踩坑
一起 Hexo 的主题还没有那么全面的功能。
当时使用的 SPFK 主题是很不容易找到兼容移动端并且浏览带目录的了。
但是即便如此,主题中仍然有很多问题,需要我手动去修改,花费了大量的时间。
现在我看到比如打赏 gittalk 集成等等之类的功能,主题都已经做好了,根本就不需要自己操心。
特别是当时要自己动手将 Next 主题的搜索集成到现有的主题里面,真的是折腾了好久,印象深刻。 链接
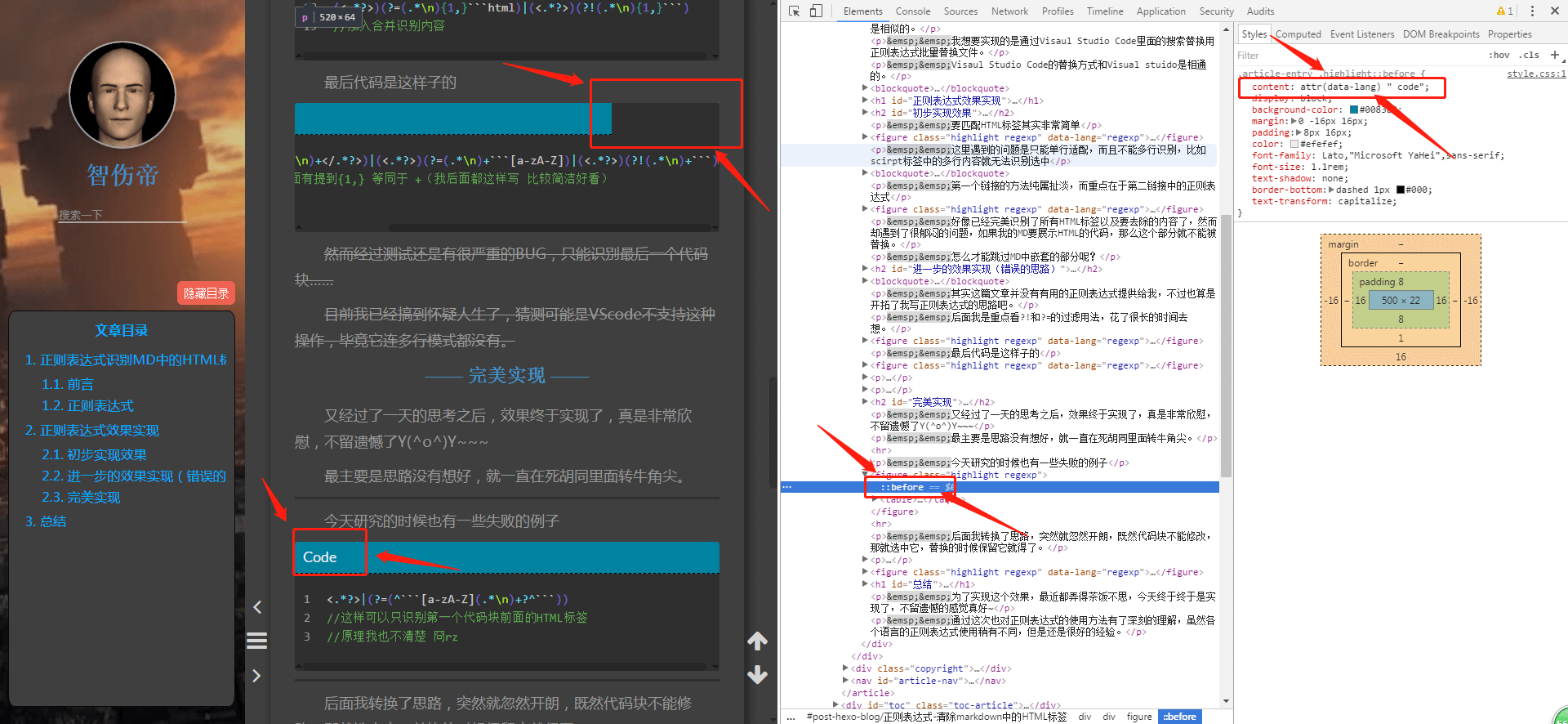
还有代码块加个复制功能也是贼麻烦,当时为了省事,还用了 setInterval 定时执行对齐命令,导致博客的无用运算很多(:з」∠) 链接
butterfly github地址
butterfly 官方文档
Butterfly 配置其实不难,不过我这个老用户的确遇到了不少坑。
首先就是我安装的 Hexo 是老版本了, 需要安装新版本 4.0 才能运行主题,否则会出错。
不过还好,出错之后可以去 github 仓库上搜索 issue ,可以找到解决方案。
由于 Butterfly 主题的 分类 模式和我之前的主题不一样。
我之前的主题的分类没有层级结构,每一个关键词都是一个单独的分类。
Butterfly 的分类是从上到下的层级排布,我认为是更加好的,但是得修改我之前所有的文章。
考虑到 jsdelivr 这么优秀的 cdn 服务,我还要将所有文章的截图全部转到 Github 上,通过 jsdelivr 来读取。
描述上,我之前的主题是通过
<!-- more -->实现的。
现在文章描述需要单独配置到 md 的 fontmatter 里
因此还是需要修改每一篇文章。
Butterfly 主题多了文章封面的操作,为此我写了 Python 脚本批量读取我之前的文章。
然后将之前文章的第一张截图放到封面上,上面的描述和图片地址处理也是这么解决的。
分类需要重新调整,所以是手动处理。
这里面踩了比较大的坑,官方提到可以在 Source 目录下配置 _data/butterfly.yml 进行主题配置
方便随时进行主题的更新。
当时文档的 Butterfly 是首字母大小的,所以 yml 命名上也大写了,导致根本没有读取到我的配置。
最后我也尝试将 Vex 和 Maxscirpt 的高亮接入到 博客里面。
以前就有魔改 node_module 里面的模块的经验,但是以前的修改方案在一次处理中完全不起作用。
目前原因还不是很清楚,我暂时放弃了这两门语言的高亮了。
补充 - hexo 文章加密
之前写了一些不想外传的文章,通过 hexo 的一个插件可以轻松实现文章的加密。
名字叫做 hexo-blog-encrypt 插件
加密解密 的 样式模块,算法全部都弄好了
只有知道文章的密码才能观看,我还挺喜欢的。
总结
本来是觉得 Hexo 太臃肿了,想要换个更好用的。
没想到改到最后变成了真香党,配置新的主题花了好几天的时间(毕竟还有工作)
导致原定计划要更新的 Unreal Python 记录延后了,后续会继续更新相关的文章。