博客优化之路 计划
博客资源搬家瘦身图片添加水印fancybox 图片跳转修正代码块显示优化本地搜索优化归档和分类优化- 代码块加入复制和切换样式按钮
- 分类页面优化
代码块进一步优化
在我自己的浏览过程中,我发现代码块的代码复制非常不方便,想着既然已经加入了clipboard.js了,不妨做多一个按钮方便复制代码。
在制作的过程中又干脆再加多一个切换样式的按钮吧。

好像只是加入两个按钮而已,一点难度都没有。
然而我就是这么想,所以吃了大亏,弄了我大半天才弄好(:з」∠)
首先用bootstrap生成按钮。绑定点击事件。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
| if($(".highlight").length > 0) {
$(".highlight").each(function(index){
let btnDiv = $('<div></div>');
$(this).prepend(btnDiv);
let scope = this;
btnDiv.css('position','absolute');
$(window).load(function() {
btnDiv.css('top',$(scope).position().top + 12);
btnDiv.css('right','2em');
});
$(window).resize(function () {
setTimeout(function(){
btnDiv.css('top',$(scope).position().top + 12);
btnDiv.css('right','2em');
},100);
});
$(scope).find('.code').addClass("code"+index);
let copyBtn=$("<button type='button' class='btn btn-primary' id='copyBtn" + index + "'data-clipboard-action='copy' data-clipboard-target='.code"+index+"'>复制</button>");
$(btnDiv).prepend(copyBtn);
if($(this).attr('data-lang') == 'vex'){
let VEXBtn=$("<button type='button' class='btn btn-primary' id='VEXBtn" + index + "'>VEX原生样式</button>");
$(btnDiv).prepend(VEXBtn);
let VEXBtnCheck = false;
let scope = this;
$(scope).find('.built_in').removeClass('built_in').addClass("VEX_built_in");
$(scope).find('.string').removeClass('string').addClass("VEX_string");
$(scope).find('.operator').removeClass('operator').addClass("VEX_operator");
$(scope).find('.number').removeClass('number').addClass("VEX_number");
$(scope).find('.command').removeClass('command').addClass("VEX_command");
$('#VEXBtn'+ index).click(function(){
if(VEXBtnCheck){
$(this).text('VEX原生样式');
VEXBtnCheck = false;
$(scope).find('.built_in').removeClass('built_in').addClass("VEX_built_in");
$(scope).find('.string').removeClass('string').addClass("VEX_string");
$(scope).find('.operator').removeClass('operator').addClass("VEX_operator");
$(scope).find('.number').removeClass('number').addClass("VEX_number");
$(scope).find('.command').removeClass('command').addClass("VEX_command");
}else{
$(this).text('自定义样式');
VEXBtnCheck = true;
$(scope).find('.VEX_built_in').removeClass('VEX_built_in').addClass("built_in");
$(scope).find('.VEX_string').removeClass('VEX_string').addClass("string");
$(scope).find('.VEX_operator').removeClass('VEX_operator').addClass("operator");
$(scope).find('.VEX_number').removeClass('VEX_number').addClass("number");
$(scope).find('.VEX_command').removeClass('VEX_command').addClass("command");
}
});
}
if($(this).attr('data-lang') == 'mel'){
let melBtn=$("<button type='button' class='btn btn-primary' id='melBtn" + index + "'>MEL原生样式</button>");
$(btnDiv).prepend(melBtn);
let melBtnCheck = false;
let scope = this;
$(scope).find('.keyword').removeClass('keyword').addClass("mel_keyword");
$(scope).find('.string').removeClass('string').addClass("mel_string");
$(scope).find('.number').removeClass('number').addClass("mel_number");
$(scope).find('.command').removeClass('command').addClass("mel_command");
$(scope).find('.operator').removeClass('operator').addClass("mel_operator");
$('#melBtn'+ index).click(function(){
if(melBtnCheck){
$(this).text('MEL原生样式');
melBtnCheck = false;
$(scope).find('.keyword').removeClass('keyword').addClass("mel_keyword");
$(scope).find('.string').removeClass('string').addClass("mel_string");
$(scope).find('.number').removeClass('number').addClass("mel_number");
$(scope).find('.command').removeClass('command').addClass("mel_command");
$(scope).find('.operator').removeClass('operator').addClass("mel_operator");
}else{
$(this).text('自定义样式');
melBtnCheck = true;
$(scope).find('.mel_keyword').removeClass('mel_keyword').addClass("keyword");
$(scope).find('.mel_string').removeClass('mel_string').addClass("string");
$(scope).find('.mel_number').removeClass('mel_number').addClass("number");
$(scope).find('.mel_command').removeClass('mel_command').addClass("command");
$(scope).find('.mel_operator').removeClass('mel_operator').addClass("operator");
}
});
}
})
}
|
为了这个我还将之前的highlight.js当中的vex.js和mel.js进行了修改。
主要是改了class名,方便后面的DOM操作改变颜色。
在这个过程中最让我蛋疼的是地方是按钮的位置。
我想要将按钮放在伪元素上面,但是伪元素不能进行DOM操作。
因此我的想法是获取代码的高度,然后将按钮匹配到我想要的位置。
然而无论我怎么尝试,高度就是不太统一。
遇到图片等记载的时候,情况尤为严重。
不同的文章获取到的高度也不太一致。
经过了很长的测试才发现,原来是获取的高度太早了,后面的内容都还没完成加载。
当我加入setTimeout之后,问题就得到了解决。
不过setTimeout毕竟不知道要延时多少吧,网上查了一下,还是用jquery的onload比较安全。
除了高度匹配之外,按钮的右侧位置匹配也是让我煞费苦心,一开始是采用left的方案。
这个方案不仅坑多,需要计算出代码块的宽度,并且后面出现两个按钮的情况,就会因为空间不够而挤压到了一起。
后面不得已采用了right方案,这个方案就舒服多了,用em单位之后简直就完美。
不需要js计算宽度,直接适配到我想要的位置,也没有了挤压问题。
后面的问题就是要修改css样式让切换的颜色匹配。
1
2
3
4
5
6
7
8
9
10
11
12
13
|
pre .VEX_built_in{color:#66cccc}
pre .VEX_operator{color:#ed77ed}
pre .VEX_command{color:#ed77ed}
pre .VEX_string{color:#63c563}
pre .mel_keyword{color:#00ffff}
pre .mel_operator{color:#00ff00}
pre .mel_command{color:#00ff00}
pre .mel_string{color:#ffff00}
|
另外制作复制按钮的时候也遇到了小问题。
代码块没有区分,只能复制第一个,因此我在js里面加入新的class,来使代码块unique
效果在意料之中,这样复制代码就方便多了
分类界面的优化
这个界面其实原本看起来虽然颜色单一,但是还是基本合格的。
但是我还是想要美化的效果。
结果在这个过程中遇到无与伦比的坑。

上面的几个分类标签原本不是彩色的,为了让它们变为彩色没少费功夫。

通过js可以批量给它们添加class,从而实现不同的颜色。
这个倒不是什么问题。
1
2
3
4
5
| $('.category-list-item').each(function(index){
$(this).addClass("categoryColor"+(index%5+1));
})
|

问题是我想要实现鼠标移动到按钮的时候改为更加明亮的颜色,然而却事与愿违地变黑了。

我知道这是CSS的问题但是却不知道是那个样式导致了问题。
我翻遍了page.ejs相关的样式,却还是没能找到我想要的CSS内容。
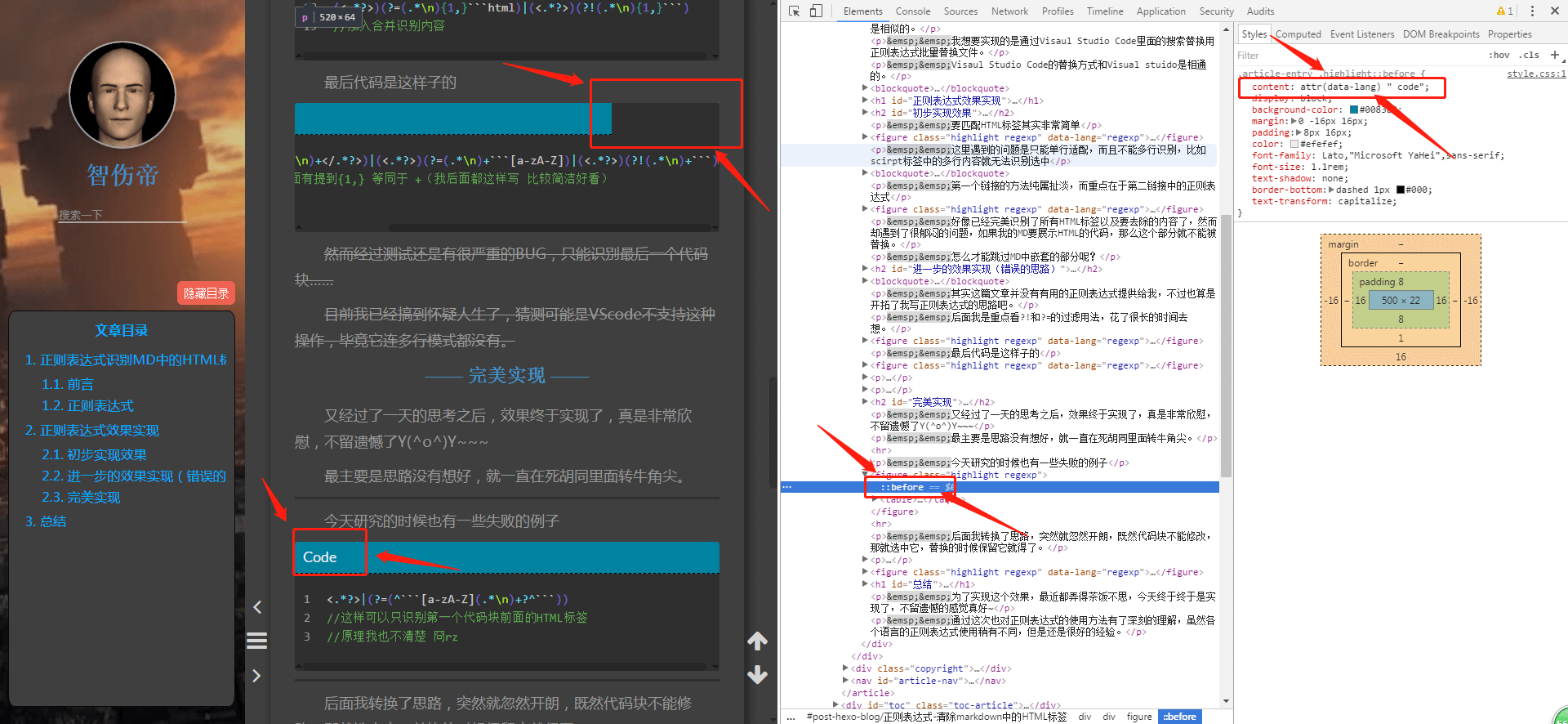
最后我在控制台里发现了有用的功能。

我知道了是这个样式的问题之后,第一反应就写一个同名的样式将其覆盖。
然而事情却弄得很复杂。
覆盖虽然可以,但是却没有办法获取我想要的颜色。
我可以设置为透明或者其他颜色,但是我就是不可以变为其他颜色。
在这里做了很多测试,甚至去寻找background-color有没有none属性(结果是没有的)
最后也没能在这里找到突破口。
后来我看到控制台的颜色那里发现,我想要亮显的CSS样式被复写了。

这时候我才恍然大悟,原来是CSS优先级的问题。
但是:hover属于伪元素,我没有办法加入style属性来实现优先级的变化。
那该怎么打破这个优先级呢?
我又研究了好久,终于在网上找打了!important的写法。
加入这个标记,就可以打破优先级,执行当前的CSS样式。

这样我总算是做好了这个效果,后面的标签效果就没什么难度了。
另外自己又心血来潮地做了个闪烁动态,也没啥的。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| let vary = 0;
let shinningCheck = true;
let shinning = setInterval(function(){
vary++;
$('.tags').children().each(function(index){
$(this).removeClass();
$(this).addClass("tagColor"+((vary+index)%5+1));
})
},80)
$('#stopShinning').click(function(){
if(shinningCheck){
shinningCheck = false;
$('#stopShinning').text('开始闪烁');
shinning = window.clearInterval(shinning);
}else{
shinningCheck = true;
$('#stopShinning').text('停止闪烁');
shinning = setInterval(function(){
vary++;
$('.tags').children().each(function(index){
$(this).removeClass();
$(this).addClass("tagColor"+((vary+index)%5+1));
})
},80)
}
})
|
总结
Hexo博客优化做到现在大概做了差不多1个星期了,基本我想要的效果全部优化完成了。满满的满足感,付出还是有收获的,虽然绕了很多弯路。
另外这个系列也算是完结了,以后有新的想法,再过来补充。