前言
今天发现Gitment无法评论,当我视图初始化的时候就会弹出 progress Event 报错。
之前在开发专业网站的时候使用过Gittalk,感觉比预想中要简单得多,因此,我就将Gitment换掉了。
为什么当时研究Gittalk而不是在专业网站上使用Gitment呢?
主要还是因为bootcdn居然没有收录Gitment而是收录了Gittalk,而且Gitment的作者又不进行更新,迟早被Gittalk取代的。
另外自己又不想要世面上的评论系统,各种广告横飞是不可避免的。
Gitment换成Gittalk
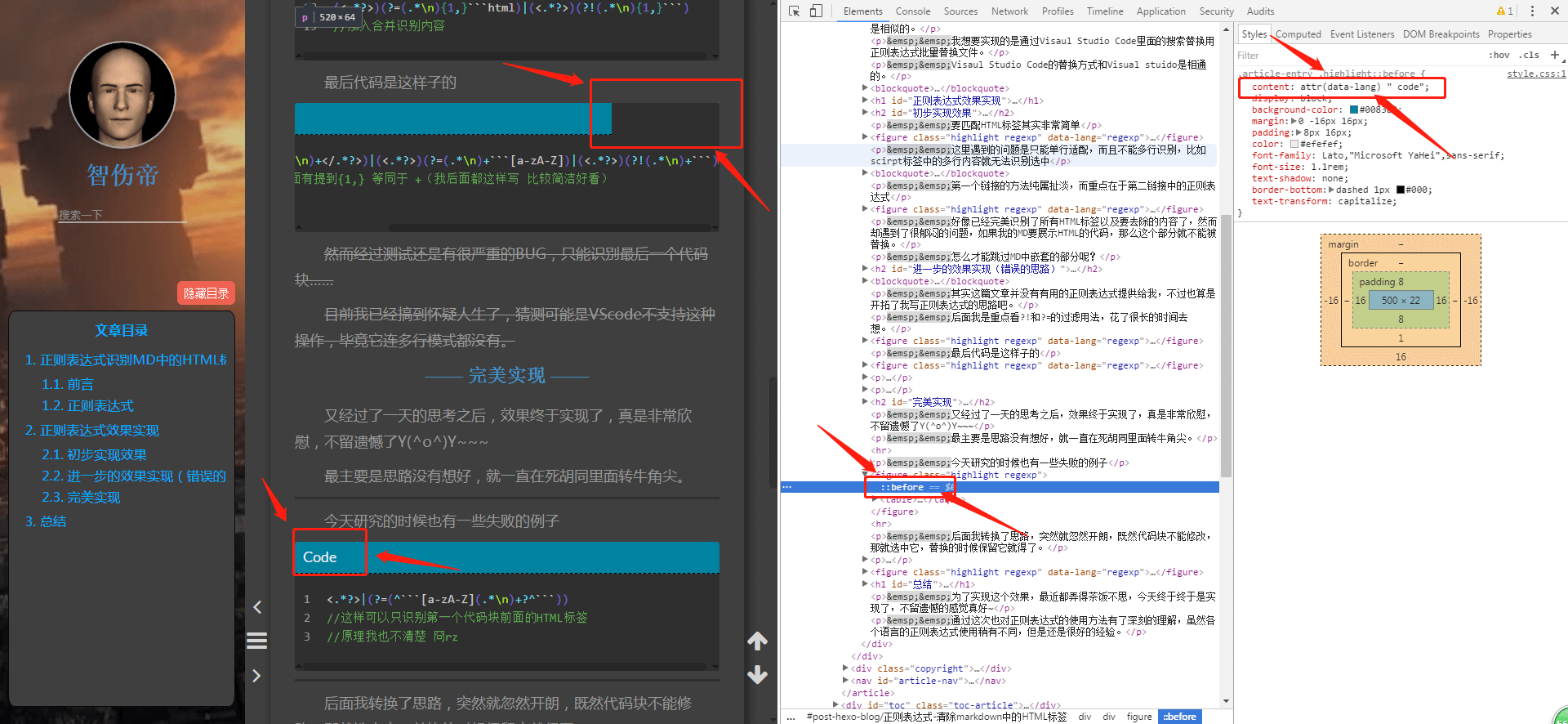
首先要先找到Gitment生成的ejs
因此可以现在浏览器查看相关html代码,进而进行搜索
我现在用的主题为dark-blue个人魔改版,Gitment的相关代码在gitment.ejs中
找到相关代码,将Gittalk的代码添加进去。
1 | <section id="comments"> |
由于我的主题使用了require.js,使用其他的脚本需要异步加载,稍微有点麻烦。
另外Gittalk对评论id有长度限制,因此需要额外的md5插件来缩短地址的长度。
如此就实现了Gittalk的效果,是不是非常简单。
百度SEO优化
其实我也只是参照网上的做法,进行百度搜索优化而已。链接
目前通过coding静态挂载,已经成功通过了爬虫测试,不过目前还能在百度上搜索到自己的coding页面。
需要注意的坑是,Hexo的年月日文件夹结构是不利于SEO的。
网上推荐使用hexo -abbrlink 插件
可以将链接名称缩短,让网页更容易被抓取。
另外百度提供了自动上传的相应代码,可以添加到页面中提高抓取几率。
总结
目前博客的优化已经达到了我的预期,后面是继续深入学习Maya-python以及Houdini了。
另外最近注意到了一款非常棒的线上思维导图——百度脑图。
我打算用在博客的文章中来进行总结^_^
2018-10-5 更新
我还是在ejs中加入了百度提供的自动提交相关的js代码
目前已经可以在百度中搜索到相关的文章了,只是收录比较慢而已。