前言
前段时间总结了博客使用图床解决了存储图片的问题,实现了博客的全面瘦身。
然而在使用的过程中发现,fancybox的图片浏览功能与图传链接产生了冲突,出现了意想不到的BUG。
主要原因是fancybox是使用a标签的href属性进行跳转的,之前链接图片都是本地链接,href并没有跳转新的网页,然而用了图床的链接之后,a标签就直接跳转到了图片地址去了。
解决尝试
fancybox的使用方法并没有研究过,我首先想到是的将href属性名称改变,比如改为hrefs。不过首先得找到a标签的生成位置。
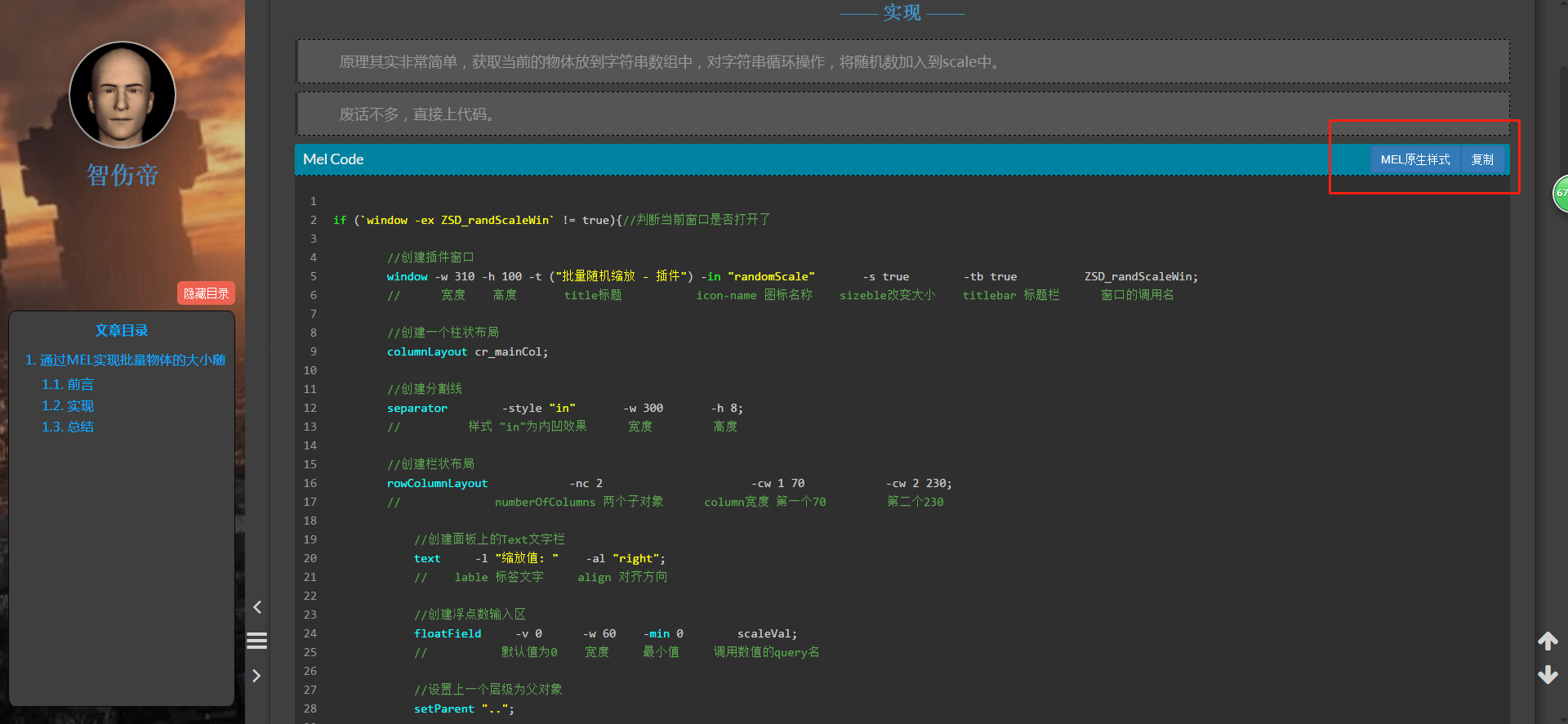
我通过VScode搜索black-blue 主题的fancy相关的脚本,经过筛选,找到main.js的压缩中有a标签的生成代码。

将href属性修改为无关的hrefs属性之后,虽然可以实现弹窗,但是每次弹窗之后图片就被吞了。


解决方案
后面上网找到了解决方案
第一个解答有提到可以将href修改为data-fancybox-href进行调用,我完全按照回答的方法进行修改。


经过测试之后,我发现根源是 type: ‘iframe’ 这段代码上,但是去掉之后又点击图片就没有反应了。
后面我上官网查了type可以填写的参数,填上’image’之后,完美解决了问题。