前言
这一次填上之前留下说分析水制作的坑。
结合 官方素材的水 以及 Udemy - Unlocking the Unreal Engine Material Editor 教程的水
总结一波关于水制作的一些知识点。
水的基本形态

制作水最重要要实现波光粼粼的波浪效果
而这种效果毋庸置疑要用到panner节点对贴图进行偏移

这里使用 法线贴图 分别朝向不同方向进行偏移
贴图在不同方向上的偏移就有了湖水荡漾的效果
毕竟法线贴图只是扭曲了光线,无法挪动模型上的顶点,因此置换贴图制作起伏才能让效果更加真实。

同样使用法线贴图相似的偏移值制作荡漾,最后乘以起伏系数方便后面调整波浪高度。

将上面的法线贴图连接到 Normal 上,置换贴图连接到 World Position Offset 上
基本上水的 7 成效果已经完成了。
更进一步的制作需求有两点
- 物体接触到水的泡沫
- 水底下的效果
接触泡沫
根据上期教程的 Hologram 全息投影材质制作就可以知道。
要制作物体接触产生的效果需要用到 DistanceToNearestSurface 节点
这个节点需要配合 AbsoluteWroldPosition 节点一起使用。


可以看到如果直接使用到颜色通道上的效果是白茫茫一片的,
因为这里生成的数值太大了,需要除以一个系数才能看到效果。


可以看到物体接触得区域都有了黑色的过渡渐变了
我们可以将效果翻转实现接触处的区域为白色,不接触的地方为黑色。

经过限制数值范围以及 1 减数值的操作之后就可以看到上面的效果。
可以将前面的数值水波叠加回去就可以生成上面的效果。

下面我们可以优化泡沫的效果
添加一张泡沫贴图并让贴图进行偏移

将泡沫效果和边缘的效果叠加到一起
泡沫效果已经出现在沿岸的区域了,但是效果很假,很明显地可以看到有黑白过渡的效果。
因此这里需要用 HeightLerp 节点让灰度图的过渡更加真实。

可以看到泡沫的过渡自然了很多
那到底 HeightLerp 在这里实现了什么操作呢?

其实 HeightLerp 就是让过渡贴图和高度贴图混合,让过渡更加自然。
那 A 和 B 有分别代表了什么呢?


其实 A 和 B 代表了过渡贴图的 取值区间范围

打开 HeightLerp 节点可以看到就是 Lerp 节点上的两个值。

因此如果A 和 B 的数值对调就可以实现反向取值

最后按照教程的数值调整到 0.1 - 0.7 的区间
需要注明这里的过渡贴图是根据接触模型产生的,
因此不到0是因为 0 - 0.1 是湖中心的区域了,0.7 - 1则是很靠近岸边了,这些区域都按照边界取值即可。
也就是说 0 - 0.1 的区域为黑色没有效果,0.7 - 1 的区间为白色,全部效果
最后贴图将粗糙度也连上可以增强水的质感。
可以看到,做到这里的效果已经很棒了。
加入粗糙度之后水的反光质感出来,真的真实了很多。
湖面远处也有了波光粼粼的感觉。
水底下的效果
透光
要制作水底下的效果首先要获取到模型下面的湖底的图像
然后再根据这里的图像进行处理
我们需要用到 ScreenPosition 和 SceneColor 连个节点配合使用

要制作透光效果,需要将材质转为 translucent 透明材质
否则使用 SceneColor 会出现报错

转成 translucent 之后会导致 粗糙度 等材质效果失效

因此还需要设置一下 Light Mode 为 SurfaceTranslucencySurface 这样属性就会回来。

我们可以复制一个 HeightLerp 节点将过渡贴图和泡沫都保留
靠岸的的地方添加偏太阳的颜色,让岸边的泡沫偏暖色。
最后湖水不靠岸的地方连接 ScreenPosition 以及 SceneColor ,就可以生成上图所示的透光效果。
ScreenPosition 可以获取屏幕上的UV空间, SceneColor则可以获取到屏幕上的像素。
这两个一结合就可以获取到湖水之下的像素,并且叠加到湖面上。
这样就形成了一种清水的透光效果。
或许 ScreenPosition 和 SceneColor 节点的行为依旧让人疑惑,
我们来具体分析这两个节点的效果。


这个效果就是材质直接连接 SceneColor 节点的效果
可以看到材质就像玻璃一样自带透明,因为 SceneColor 可以获取到透明物体背后的像素

其实 ScreenPosition 可以不连接到 SceneColor 的UV上
因为 SceneColor 默认就已经是 屏幕UV ,官方文档上有说明。

如果使用 TextureCoordinate 连接到 SceneColor 上就会有上面神奇的效果。
深不见底
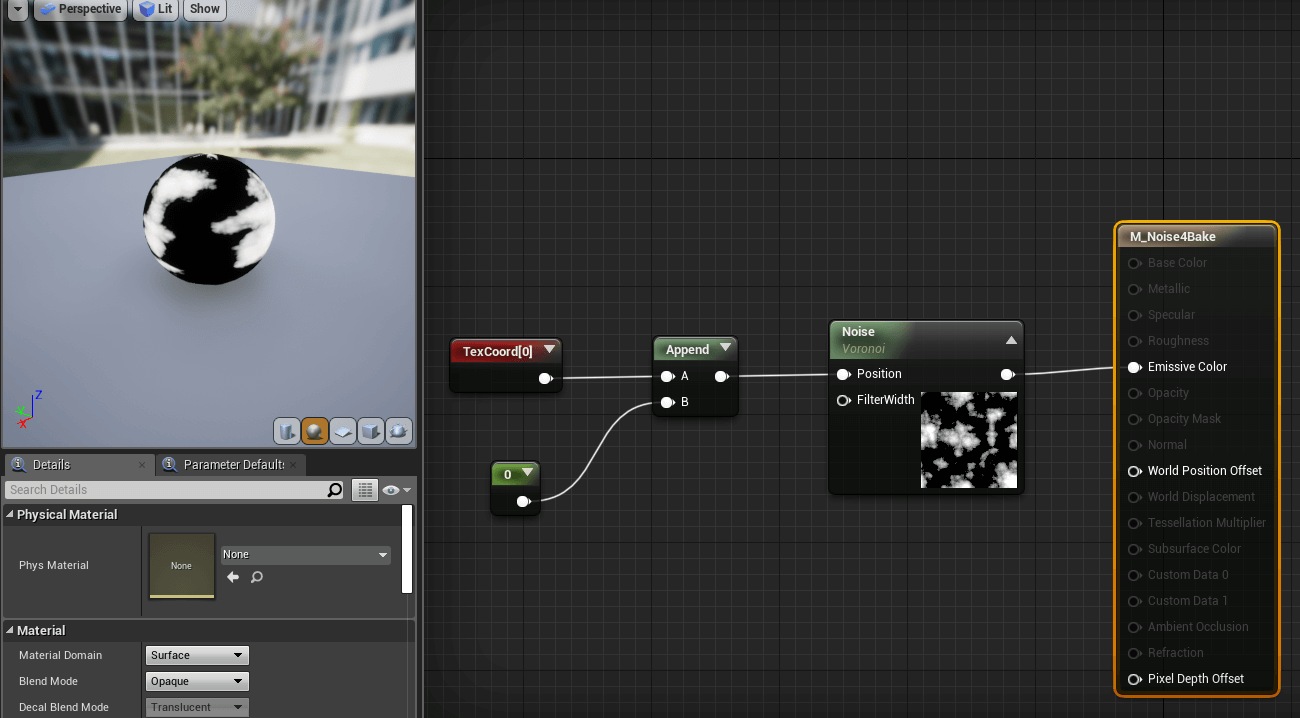
下面要实现湖中央深不见底的效果。
首先需要计算摄像机到湖底的深度来判断深浅。
这需要用到 SceneDepth 和 PixelDepth 两个计算深度的节点。SceneDepth 类似于 SceneColor 都是获取透明材质背后的东西
因此也必须要透明材质才可以使用


除以一个数值之后就可以看到材质背后物体的深度了。
可以看到较浅的地方呈现灰色,较深的地方呈现白色。

PixelDepth 则是计算材质到摄像机的深度
从上图就可以很好体会到,摄像机越靠近颜色就越深。

通过这两个效果相减就可以计算出湖底到湖面的距离
教程给截图就很好的说明了这一点。


这样搭建会看到效果恰恰和我们所想的相反
越靠近湖心就越白了,因此需要 1减 节点来翻转,可以顺便再叠加个湖心的深蓝色效果。


湖水折射
湖水折射效果是希望光线穿过湖水之后能够让底下的纹理有荡漾的感觉。
要实现这个效果就需要通过 UV 偏移来实现。
我们需要将湖水的 panner 效果叠加到 SceneDepth 和 SceneColor 的UV上
这样他们呈现图案就是带偏移的。

如果直接将 panner 节点连接上去就是上图的效果,显然有点变形过渡了。
因此这里需要连接一张 折射贴图 来减弱效果

这里使用 lerp 节点 -1 和 1 是为了增强贴图的对比度,让折射的区域更加分明一些。
将 ScreenPosition 拆分可以实现往一个方向的偏移运动

最后将这些 SceneDepth 和 SceneColor 的UV都连上就大功告成了。