前言
没想到上次分析水弄得太长了。
所以就单独将官方的水材质弄一篇文章进行讲解。
结合 官方素材的水 以及 Udemy - Unlocking the Unreal Engine Material Editor 教程的水
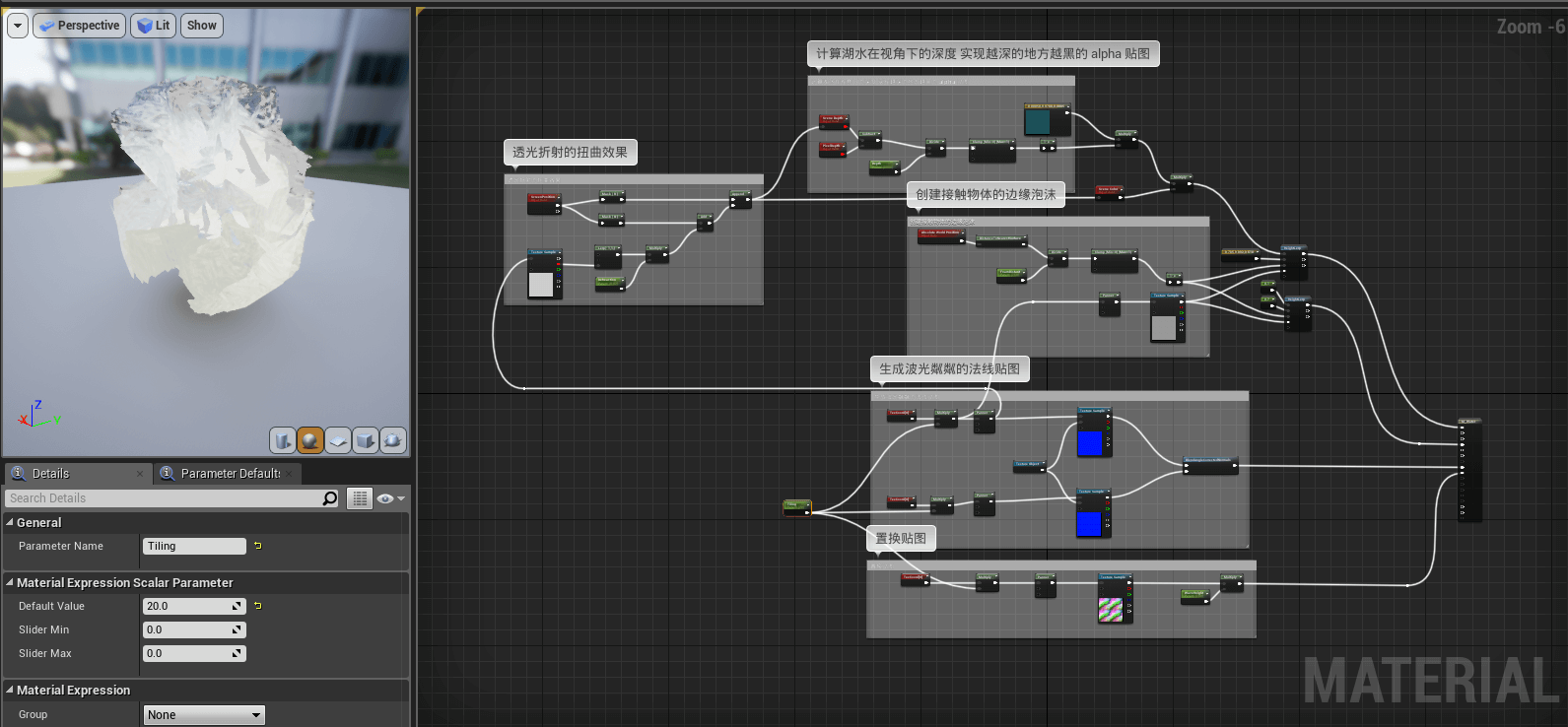
M_LakeWater 湖水材质解析

上图就是官方水材质的属性连接
其实水的制作都大同小异。
比如法线贴图的处理都是一样的。

官方使用了 Motion_4WayChaos_Normal 的材质函数来处理动态效果
这个函数内置在 Unreal 引擎里面,不过并没有开放到函数库当中。

可以到 Unreal 引擎的安装目录找到这个函数。

打开函数可以看到其实使用了 四个方向不同的偏移叠加到一起形成水动态效果


值得注意的是使用了 AbsoluteWroldPosition 节点,这样物体的偏移和世界坐标相关联
好处就是如果两个相同材质的平面可以无缝衔接。

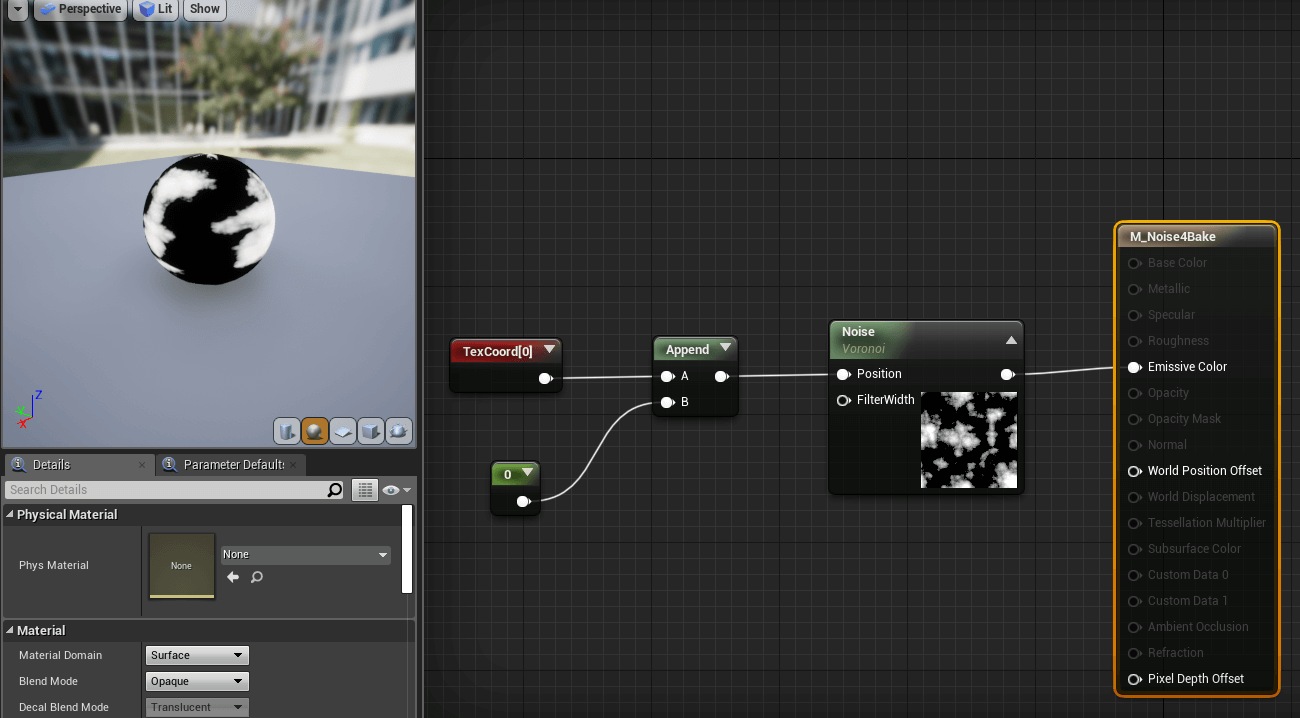
基本原理是一样的
power 节点用来降低灰度的亮度,因为小数的平方只会更小。


power的值足够大可以让贴图变得黑边分明。
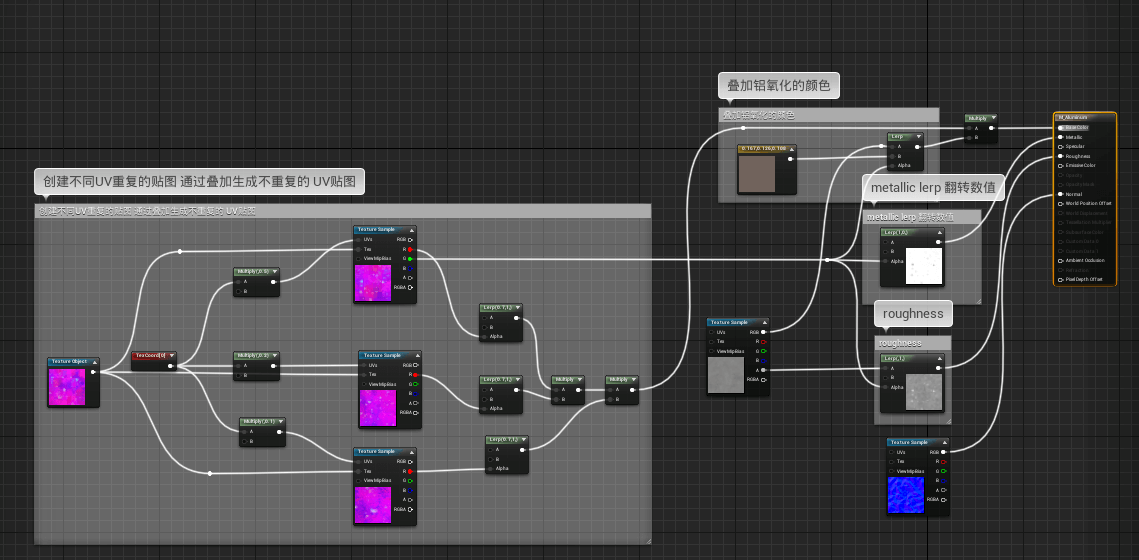
M_OceanWater 海洋材质
置换效果

这次加入了置换贴图的效果

这个节点大概可以细分为三大模块
看起来很复杂,其实稍微结构之后重复的节点很多的。

法线贴图上两个方块内的节点大部分是相同的。
下方的方框代表大波涛的效果,上方是小波涛的效果。
大波涛只是多了一个 Rotator 节点来增加细节
完全可以合并成一个 Material Function 来弄得。

置换贴图也是如法炮制,节点的连接和大波涛的连接一样的。

海水颜色
颜色设置这里就大有学问了

我大致将整理了一下
这里用到 switchNode(青色的节点) 来分离效果,因此连接也比较混乱

我们往上看
首先红框上的三个节点都是 switchNode 节点
用户可以勾选来触发更多选项,默认都是不勾选的。
因此只有黄色框框的部分是连接起来的。

通过菲涅尔输出海水的颜色,效果更加真实。
菲尼尔效应可以查看这个视频链接
简单地说就是光线入射角(于接触平面形成的夹角)越小,物体的反光越强,入射角越大反光越弱。
上面小视频也可以看到,当角度越小黑白越分明,角度越大就几乎纯白了。normalize 节点是向量归一化节点,是将向量转换为单位 1 保留自身方向的操作。
TrasnfromVector 则是将 tangent space 转换为 World space
tangent space 是基于物体空间而 world space 反之。

由此就将法线贴图转换带菲涅尔的灰度图。

最后颜色输出的效果如上图
反射贴图

下面来讲解发射效果,因为比较简单好讲
反射加上去就像在水面上贴了一层膜,其实这个反射是假反射
因为这个反射需要 CubeMap 环境贴图来伪造出天空效果。

主要是靠 RefelectionVector 获取反射效果的UV
连接到贴图上就有种贴图带来的镜面反射的质感。
荡漾的泡沫

默认FoamDistortion属性为零,因此这里的连接就和波浪的连接一样的。
但是如果不为零就复杂了。

我们可以看到这张波浪贴图的RG通道上的效果
这和传统意义上的 TextureCoordinate 输出的 UV 空间扭曲了多少

这种意义不明的扭曲叠加直接做出了泡沫丛生的贴图。

最后就是将置换贴图的效果提取出来,增加对比度。

中间部分的这些节点都是为了混合泡沫节点的效果。
置换的效果限制一层
菲涅尔法线的效果再限制一层
所以最后泡沫出现的地方都是波浪很高而且需要较高角度才能看到。
M_TranslucentWater 透明水材质

其实透明水材质的波涛设置和都是使用了四象波涛,基本原理是一样的。
重点在于透明效果的实现

这里的透明材质采用了不同于 Udemy 课程的实现方法
Udemy是使用相减,而官方水素材则是使用了相除,我特意做了一个测试材质进行验证。
使用相除的效果
相除的特点在于越靠近水面,白色的区域就会越多,而相减的效果则趋向于平静。
也就是说相除的效果会产生,越靠近水面越清澈,越远离水面越朦胧的效果。
不过最后会乘上世界坐标减去摄像机坐标的数值,所以最后呈现的结果其实和 Udemy 教程实现的效果相似