前言
最近深刻感觉到自己的学习不太在状态,需要重新调整状态,然后好好学习才行。
这次教程总结算是拖更了,本来应该更快完成的。
材质编辑器基础讲解
这个教程的第一部分介绍了材质编辑器很基础且很常用的节点
比如 multiply subtract add 等等
也讲解了材质上可以连接的几个属性的意义。
多重UV叠加材质
当我们使用纹理来提高细节的时候,我们经常会添加 UV 重复来添加更多细节。
但是如果贴图属于不可重复的贴图再添加 UV 重复会导致方格贴图的出现。
如何才能让贴图的重复更加自然呢?
教程就给出了一种解决方案。

通过不同UV重复叠加的方式制作不重复纹理

在不重复的纹路上叠加金属 铝 的颜色

其他属性的连接方式都很常规

无缝投射贴图材质
在复杂的模型上,如何在不考虑UV的情况下将将贴图完美贴合到物体上呢?
投射就是一个很好地解决方案。

对三个轴同时进行投射,然后再将边缘部分混合到一起就可以创建出完美贴合的贴图

这种贴图称之为 TriplanerProjection 三平面投射

这种贴图有个缺点就是贴图是按世界坐标给的,如果物体旋转的话,纹理是不会发生变化的,因此只适合在静景中使用这个材质,不过正因为这样也为后面做积雪埋下伏笔。
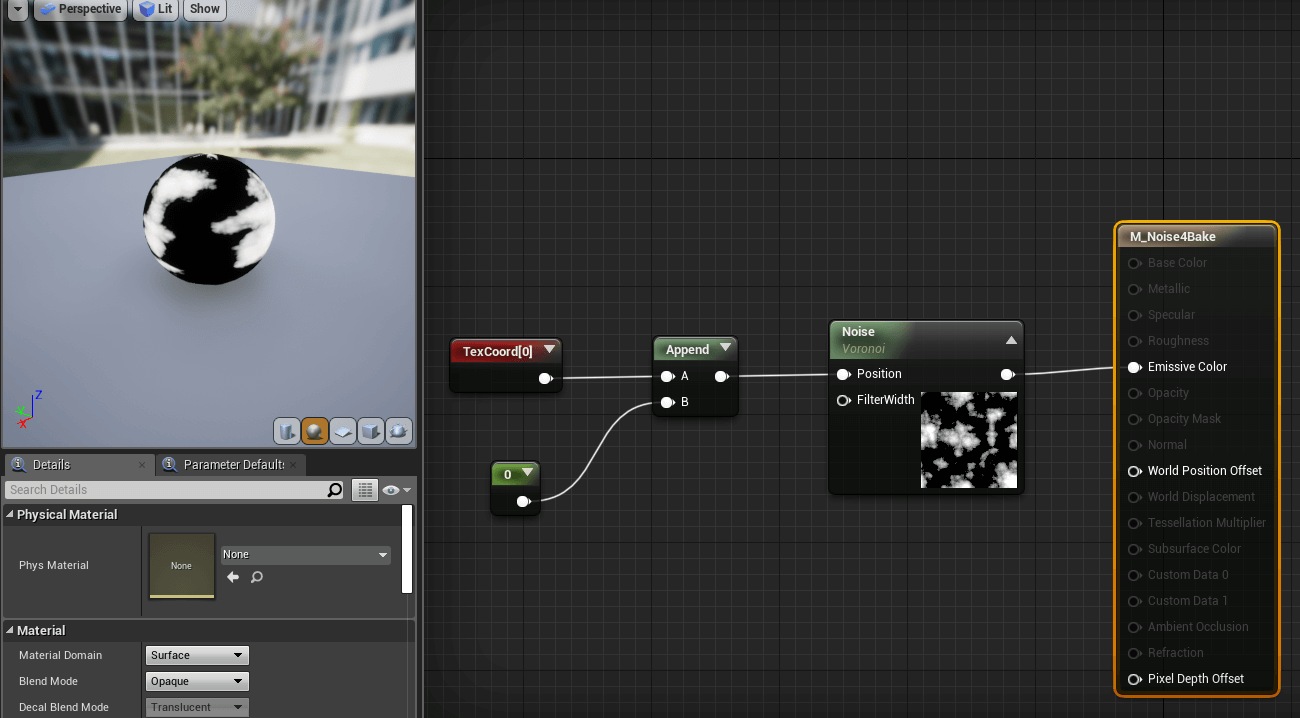
如果要给这种静景添加动画就需要将贴图烘焙出来使用了。
将三平面投射做成一个 MaterialFunction 方便后续贴图复用这种投射效果

那么如何才能在 Unreal 中实现贴图投射呢?
首先需要有相关模型的渐变图,然后只要将渐变图连接到UV通道上就可以实现投射。
当然渐变也不是说就线性渐变可以实现的,必须根据模型的空间坐标生成的渐变图才可以的。
因此根据这样的要求,我们可以利用 AbsoluteWroldPosition 节点获取模型当前的空间坐标的

通过节点的说明可以看到这个节点可以作为贴图坐标来使用。


连接这个节点之后,材质球会有相应的颜色,但是颜色过强了,我们可以除以500来看看颜色效果。

这个颜色质感的感觉就非常像 TextureCoordinate 节点的渐变颜色效果。

但是如果其实两者的颜色过渡是有区别的, TextureCoordinate 给的是二维的颜色渐变
而 AbsoluteWroldPosition 获取的三维的颜色渐变。
那么 AbsoluteWroldPosition 应该也可以像二维的 TextureCoordinate 分离出对应的渐变图。
因此也是用 mask 来提取渐变,不过这次的三维渐变不是二维的UV上的,而是三维的空间上的。
通过 maskComponent 节点我们的确可以分离出模型三个轴向上的渐变图

不过要实现贴图投射一个轴向还不够,贴图的UV是两个轴向的,因此需要传入平面来定义投射的方向

这样就实现了不同轴向上的贴图投射了。
问题是如何将这三个投射混合到一起,实现无缝拼接呢?
同样我们也需要相关的渐变图来实现。
但是这一次我们不可以使用 AbsoluteWroldPosition 节点了,否则渐变贴图不是物体坐标会无法实现混合效果。

因此这里需要使用 VertexNoramlWS 节点来达到目的。

你会发现这个贴图的效果,基本上就和 AbsoluteWroldPosition 除以 500 之后的效果差不多的。
注:我发现这个效果差不多只有在球形的时候是,如果是方块面片,着色效果都是不一样的。
不过呢这里也不可以用 AbsoluteWroldPosition 节点来替代,否则生成的岩石纹理是不对的。

通过 maskComponent 节点也可以分离出相应的渐变贴图。
不过这一次我们需要解决贴图投射的融合问题,因此也不需要单纯的渐变贴图。

我们需要这种效果的贴图,其实也只不过是 abs 将黑色的部分也变成白色,中间会有黑色的过渡区域,通过 Power 可以控制黑色区域范围。
你可能会很疑惑,为啥 power 节点可以控制黑色区域的范围?

其实通过 if 节点输出值就可以看到贴图输出的是完完全全的 0 - 1 渐变图
那么小数经过 power 之后会变得更小,更加趋向于 0 ,因此黑色的区域就会变得更多。

最后一步其实就是将这些投射根据渐变效果混合到一起。
弄成一个材质函数的好处在于方便复用生成的方法

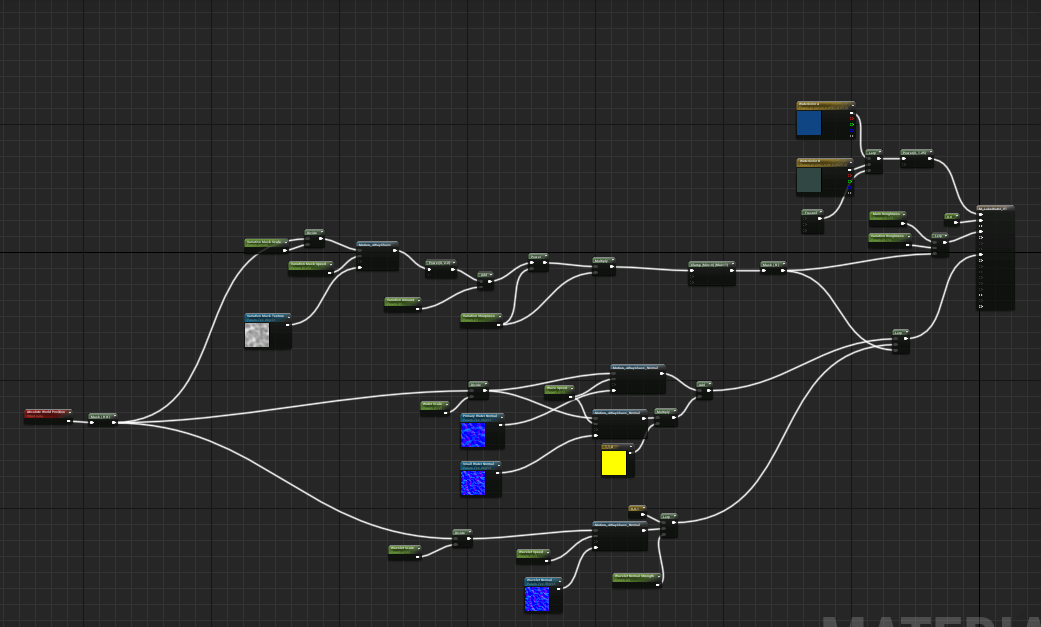
积雪岩石材质
根据之前做好的三面投射效果可以轻松做出雪的贴图。
另外雪需要开启次表面散射效(subsurfaceScattering)效果来增加透光效果,从而让雪的的质感更加真实。
什么是 次表面散射 呢?通常我们会简称为 SSS 三S模型 ,可以参照这个教程的讲解 链接
教程中用动画生动形象地表现了光线照射物体的过程,很好阐述了 次表面散射的产生原因 。

好了,因此雪的材质根据教程的做法就如上图所示
下面需要将雪混合到演示材质上,并且确保雪永远都在岩石的上方,有种积雪的感觉。

首先需要将岩石材质以及雪材质做成 材质函数 ,这样方便使用 BlendMaterialAttribute 来混合材质效果。

在材质函数中使用 makeMaterialAttributes 节点连接输出即可

最后材质需要勾选 use Material Function 来完成连接
下面我们来看看积雪的制作效果



这里又用了 VertexNoramlWS 来生成相应的渐变,通过 HeightLerp 节点生成高度图的过渡效果。


最后通过 if 节点 生成不留积雪的部分。

最后两层高度贴图混合到一起的效果,用这张图作为混合的alpha通道就可以生成和逼真的积雪贴图。
因为 VertexNoramlWS 也是世界坐标的,因此积雪永远在上方。

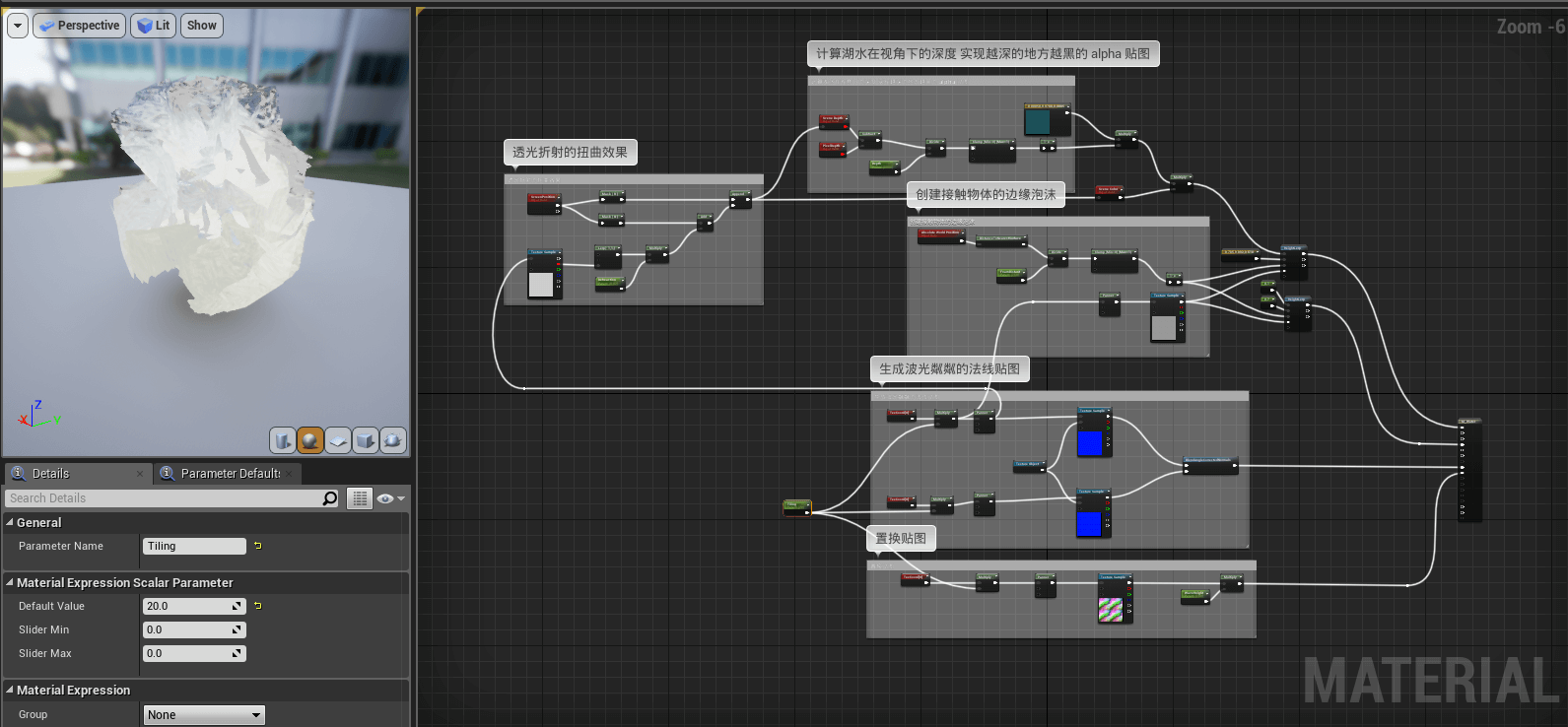
全息投影材质

全息投影材质 英文叫做 Hologram 材质,效果就是上图所示,只有接触模型的地方才有辉光效果。
下面就来详细讲解搭建方法。


这里要介绍无比重要的节点 DistanceToNearestSurface 节点,通过这个节点就可以获取模型接触的面
从节点的面片可以看到,接触得部分是黑色,没有接触的部分是白色的。
可能这个面片看效果还不太明显,我们将材质连接到场景中看效果

由于直接输出的效果白刷刷的,所以这里先除一个数值来控制衰减,然后 clamp 0 到 1 之间,之后 1 减将黑白对调。

这样就可以实现接触物体的地方亮起的效果。


基于同样的原理就可以实现接触的地方产生网格动画的效果,动画效果主要通过 spanner 节点实现。

将上面两种效果叠加到一起,基本上全息投影的效果基本完成了。


教程还加上扫描线的效果,增加了投影的真是质感。
扫描线使用 screenPosition 节点,使扫描叠加永远在屏幕上。

最后将扫描线的效果叠加上就大功告成了。
总结
教程后面还有地形和粒子材质的制作,这部分我暂时放下了。
另外最后一部分制作水的效果是真的很牛逼,不过我打算结合着官方水包的讲解到时候一起讲,因此也挖个坑,后面再来填吧。
今天看了官方中文的直播视频,制作效果超牛逼的,近期也会更新关于直播中的骚操作。 链接