前言
经过了一周半的时间学习Vue,已经基本掌握Vue的用法。
最近也花了将近一周的时间简单开发了一个 SPA ,感觉实践之后才发觉自己掌握还很粗浅。
不过没关系,慢慢练习,自然就不断精进了。
因为 SPA 还需要后台系统,因此开发到中途,我将UI设计交给了舍友,继续来肝 Nodejs 做服务端的教程
这次依旧是在B站找了个教程。
因为我之前已经接触过 PHP 也大致了解服务端的处理,因此我看得速度很快,基本上就挑些重点记录下来。
本期记录了教程 1 - 25 集 Day1 —— Day2
基础操作
hello,world

node.js 第一行代码
其实非常好理解,就像安装python编译器之后,跑代码是一样的。
node.js的特点就是让JavaScript跳出了浏览器的束缚,有更加自由的能力。
没有浏览器的 DOM 和 BOM

毕竟node.js已经跳过了浏览器来执行,也就没有了 window 和 document 的全局变量。
文件读取



通过输入node的命令就可以实现文件读取。
需要注意的是 require 是 node.js 添加的功能
如果在浏览器上执行 require 会报错
文件写入 以及 错误处理

文件写入也很简单,可以参照文件读取

Nodejs执行会在回调函数传入错误信息
需要调用错误信息才能将错误反馈
如果没有错误信息 回调函数额 error 参数获取的是null,通过这个值就可以进行错误处理。
搭建服务器



node.js 搭建服务器也非常简单,如上图代码。
通过listen进行监听,打开网页,就可以request的函数,在命令行中进行输出。
服务器响应处理

通过上面代码就可以知道用户访问的网页地址,并且可以通过 write 输出信息到页面上。
node 中的模块加载

模块加载和 python 基本一样,只不过了换成 require 并且支持路径加载
不过 node 加载模块之后是不会暴露模块中的东西,需要用过 exports 来讲模块中对应的内容传递出来。
通信原理


程序通信需要有唯一地址来避免通信干扰,一般IP地址的端口就是用来区分不同程序的通信。
通信两方都会开启端口进行信息互通,不仅仅是服务器暴露通信端口,浏览器也会调用客户端的端口来去和服务器通信,发送请求。

不过用户不用担心端口的问题,浏览器自动调用系统中的资源。
端口号可以选用的数值为 0 - 65536

因为浏览器不知道服务器返回数据的编码格式,因此会默认调用系统的编码。
因此指定返回头文件就可以解决问题。

通过请求可以让浏览器正确处理服务器返回的内容。
地址处理

通过地址处理以及头信息的正确返回,可以让任意地址指向不同的资源。

分号处理

在 standard JavaScript 权威规范中,推荐代码不添加分号
但是在上述的符号作为行首的时候,不加分号会导致代码出问题,留个心眼就好。
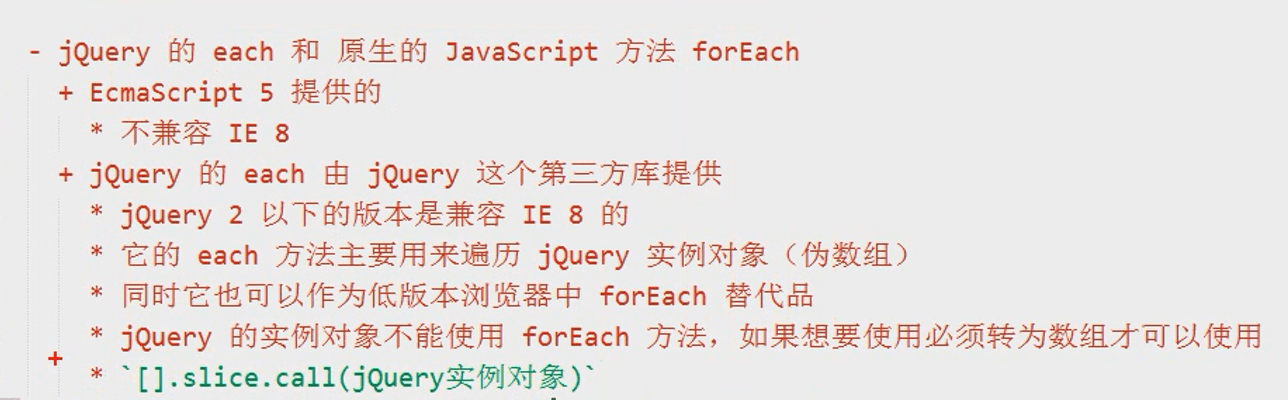
客户端 & 服务端

客户端和服务端的异同
服务端之所以可以实现SEO优化,是因为搜索引擎的爬虫爬取信息是不会执行 js 脚本的(节省资源)
因此只有纯文本的信息会被抓取。
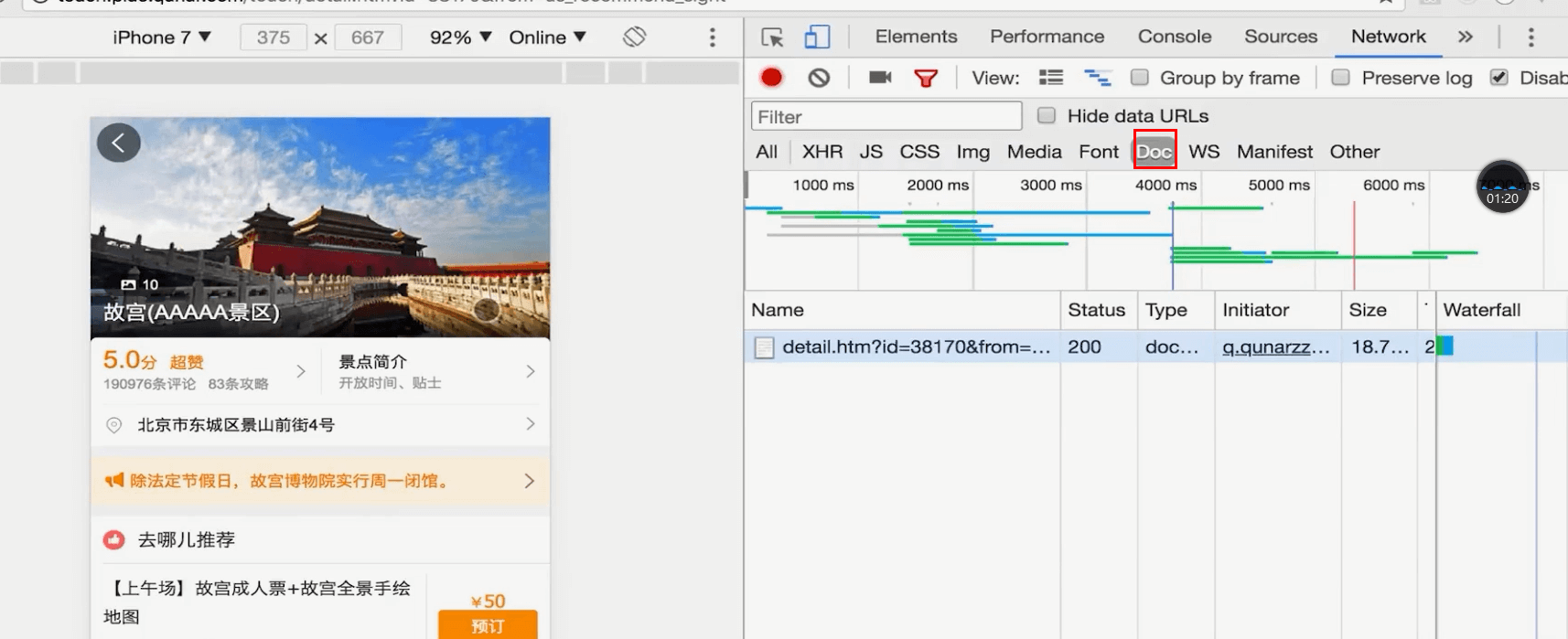
资源请求

当浏览器识别到网页的内容之后,会一次解析HTML中的相关属性标签然后发送请求
服务端处理请求
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
|
var http = require('http')
var fs = require('fs')
var url = require('url')
var template = require('art-template')
var comments = [
{
name: '张三',
message: '今天天气不错!',
dateTime: '2015-10-16'
},
{
name: '张三2',
message: '今天天气不错!',
dateTime: '2015-10-16'
},
]
http
.createServer(function (req, res) {
var parseObj = url.parse(req.url, true)
var pathname = parseObj.pathname
if (pathname === '/') {
fs.readFile('./views/index.html', function (err, data) {
if (err) {
return res.end('404 Not Found.')
}
var htmlStr = template.render(data.toString(), {
comments: comments
})
res.end(htmlStr)
})
} else if (pathname === '/post') {
fs.readFile('./views/post.html', function (err, data) {
if (err) {
return res.end('404 Not Found.')
}
res.end(data)
})
} else if (pathname.indexOf('/public/') === 0) {
fs.readFile('.' + pathname, function (err, data) {
if (err) {
return res.end('404 Not Found.')
}
res.end(data)
})
} else if (pathname === '/pinglun') {
var comment = parseObj.query
comment.dateTime = '2017-11-2 17:11:22'
comments.unshift(comment)
res.statusCode = 302
res.setHeader('Location', '/')
res.end()
} else {
fs.readFile('./views/404.html', function (err, data) {
if (err) {
return res.end('404 Not Found.')
}
res.end(data)
})
}
})
.listen(3000, function () {
console.log('running...')
})
|
通过将数据发送到服务端对应的地址,就可以通过 nodejs 来写服务端的请求
确实 Nodejs 很灵活,写起来也比起 LAMP 或者 LNMP 要复杂一些。
不过理解了背后的原理制作起来也没有那么困难。