前言
本次记录 Day3 —— Day4
JQuery 的 each 和原生 JavaScript 方法 foreach

结合之前看的 Vue 源码解析,可以知道什么是伪数组了。
如果用Python来理解的话,伪数组就是一个关键字和数组一致的 字典。
在 JavaScript 中就是像数组一样调用的对象。
1 | var fakeArray = { |
js的对象既可以像 python的字典一样通过方括号关键字调用,也可以像 python 的类实例一样通过 . 去调用。
浏览器提供了遍历标签元素的方法 querySelector ,通过这个查询可以获取元素标签的伪数组。
进一步要使用foreach需要将对象转换为数组才可以使用。
转换方法也是通过调用数组的 slice 方法实现。
exports 和 module.exports 的区别
在 Node 中,每个模块内部都有一个自己的 module 对象
该 module 对象中,有一个成员叫:exports 也是一个对象
也就是说如果你需要对外导出成员,只需要把导出的成员挂载到 module.exports 中
我们发现,每次导出接口成员的时候都通过 module.exports.xxx = xxx 的方式很麻烦,点儿的太多了
所以,Node 为了简化你的操作,专门提供了一个变量:exports 等于 module.exports
1 | var module = { |
可以理解每一个js脚本被解析的时候都会提供一将这些代码嵌入到脚本当中
require执行调用的时候就会获取 module.exports 中的内容
因此exports变量赋值的时候需要注意,否则很有可能会覆盖掉之前内容。
一般不推荐使用赋值语句,而是使用成员赋值

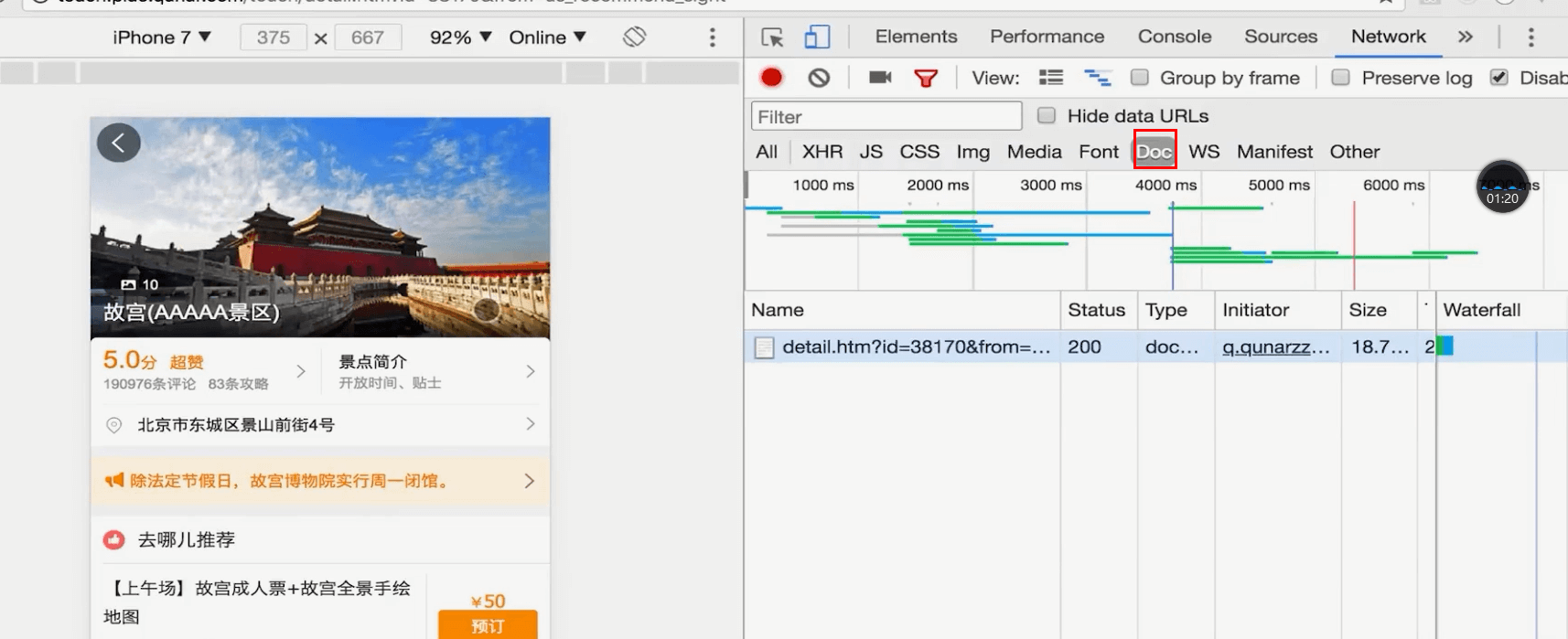
301 & 302 状态码

301 是永久重定向,浏览器会进行缓存,下次进入页面的时候就不再发送请求直接进行跳转。
302 只是暂时的,每一次访问都会进行请求。
require 加载规则
如果require两个模块,而第一个模块已经在内部require了第二个模块,这个时候node会从缓存中加载第二个模块而不会重复加载

node会根据require的字符串进行加载,如果字符串包含 ./ 等的路径标识符,则根据路径标识查找。
如果没有包含路径则从核心模块查找。


第三方包的加载方式类似于核心模块,但是命名绝对不会和核心模块一致,否则无法加载。
加载第三方包是node会从node_module文件夹中查找包的文件夹。
找到文件夹之后会读取 package.json 的main属性指定的入口js
如果上述文件不存在或者指定的js有问题,就会读取默认的 index.js
如果都没有则加载失败。
package.json 包说明书
npm 安装的时候加入 –save 会将包依赖写入到 package.json 当中
通过读取 package.json 的依赖就可以重建 node_module
因此git管理通常都会过滤 node_module 文件夹
1 | { |
当你打开 node_module 可能会看到有更多莫名其妙的文件夹,根本就没有写入到 package.json 的依赖当中。
其实这一点不用担心,我们安装一些常用包的时候,那些包也会依赖其他的包。
npm会自动下载管理好这一切的问题,因此我们只要有目标包的依赖就可以了,更多的依赖就不用我们操心。
通过 npm install 就会自动读取 packag.json 的数据自动安装依赖。
如果我们想要创建 package.json 可以输入 npm init 来生成一个
关于js模块化