前言
之前制作青年之声爬虫界面的时候就在看PyQt相关的教程。
目前为止看了三部教程。
- Pluralsight - Python Desktop Application Development
- Pluralsight - Python Desktop Application Development Part 2 - Design
- Digital-Tutors Creating Custom User Interfaces in Maya and Qt Designer
为了开发青年之声爬虫的界面,我先从桌面应用相关的两套教程看起。
现在看来我的决定是对的,这两套教程通俗易懂,由浅入深,就是没有太多深奥的功能。
反而是DT的那套教程让我无言以对,循环打脸……
Pluralsight - Python Desktop Application Development
这两部桌面开发的教程我我认为可以看做一部了。
第一部主要讲解PyQt用纯代码实现界面的过程。
第二部则使用 Qt Designer 开发更高逼格的界面。
我是真的没想到 Qt 居然用CSS样式,看来一年前端的历练真的没有白学。
第一部教程其实真的没有什么难度,特别是看过了 Python For Maya Artist Friendly Programming 教程之后。
无非就是从依赖于Maya界面变成独立的界面。
其实也就是加多两行代码的事情。
1 | # 写完界面代码后 在生成界面前加入这两行代码 |
在Maya中加入这两行会报错并提示QApplication已经存在。
因此第一部分的界面开发我已经相当熟悉,所以后面我就顺理成章地将相关的代码框架拿来开发 青年之声爬虫 爬虫界面了。
第二部分就是 Qt Designer 的介绍了。
教程分析了Qt Designer的优劣
Qt Designer的设计思路和Netbean一类的软件是一样的,所见即所得
缺点是输出ui文件,还需要Python进行处理
我个人觉得 Qt Designer 还是非常适合流程开发的,毕竟比起写代码效率高太多了。
另外教程还着重提到了如何将ui文件compile成py文件进行调用。
只是鉴于py文件会涉及到 PyQt 和 PySide 调用的问题,为了保证这个步骤不出错,在Maya中我还是建议直接编译ui文件比较好。
另外教程也提到资源打包手动生成qrc文件的方法。
整套教程下来难度不大,而且还有不少软件开发的黑科技涉及其中。
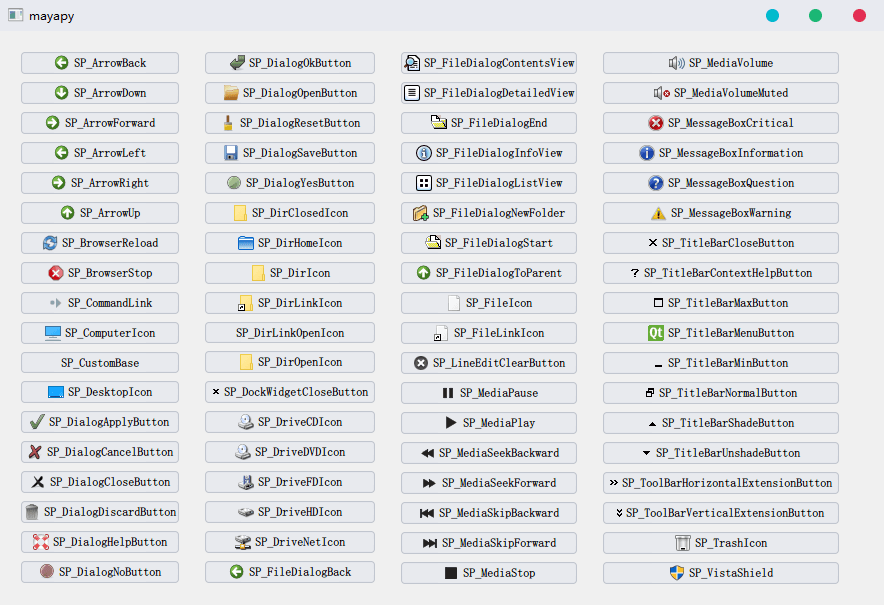
比如任务栏上的图标、信息提示,打开软件先显示加载界面的图片等等。
Digital-Tutors Creating Custom User Interfaces in Maya and Qt Designer
这部教程真的让我抓狂和无语。
制作教程的制作者估计也没有做好充分的准备,从一开始就打脸不断,一堆代码问题不停出现。
然后教程就陷入了浪费时间的Debug time。
一次两次就算了,这个问题居然一直伴随到教程结束。。。
当然教程一开始提到的 Qt Designer 接入到Maya的方法还是非常有用的。
然而这里我遇到了PyQt的问题。
Maya2018不再支持 PySide 和 PyQt4,然而不知道为什么PyQt5 似乎默认也是不支持的。
教程毕竟是老教程,使用的是PyQt4,所以我要想办法让ui文件在PySide2中使用起来。
然而使用PyQt4的方法遇到了问题。
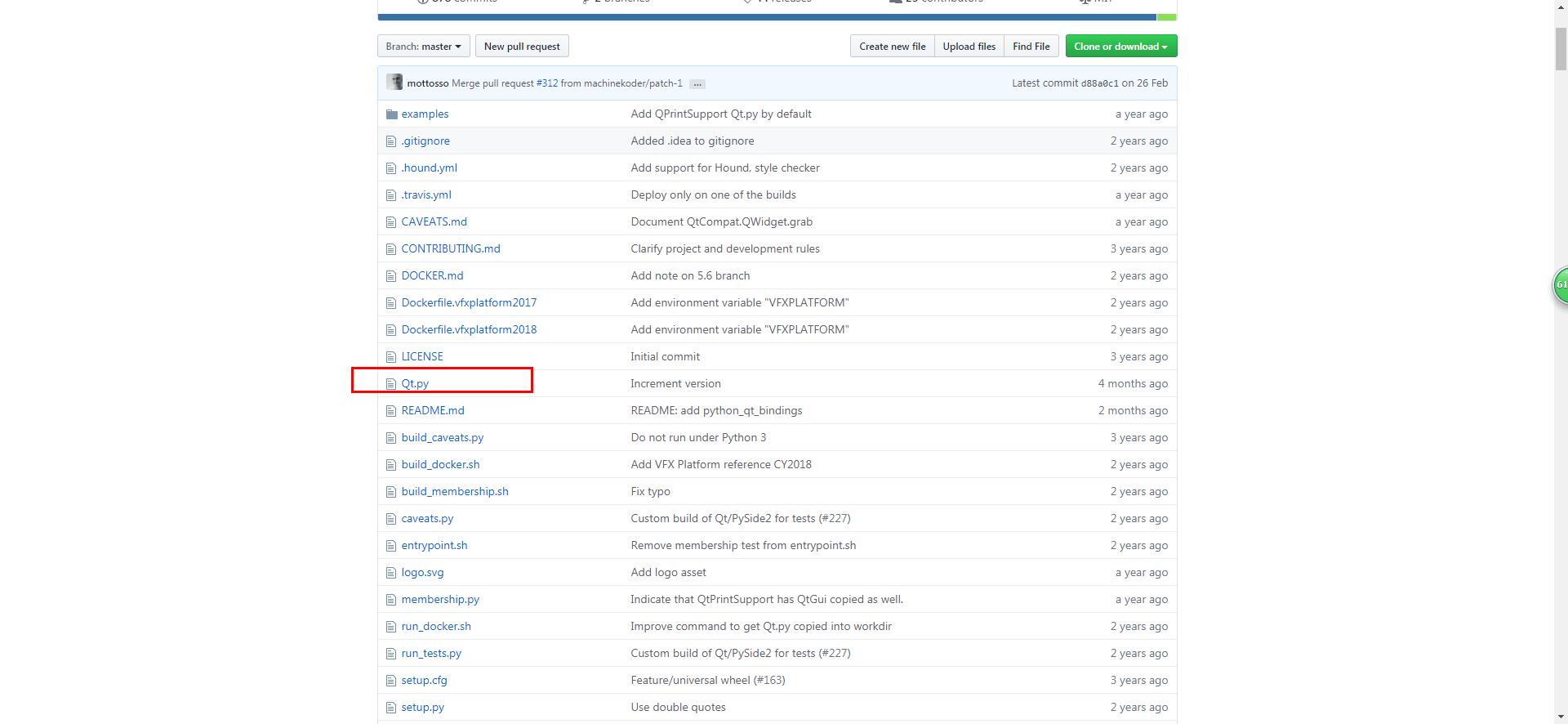
PyQt4有个方法是 loadUiType 可以返回两个可以调用的Class。
经过网上搜索,最终还是找到了解决方法。 https://stackoverflow.com/questions/4442286/python-code-generation-with-pyside-uic
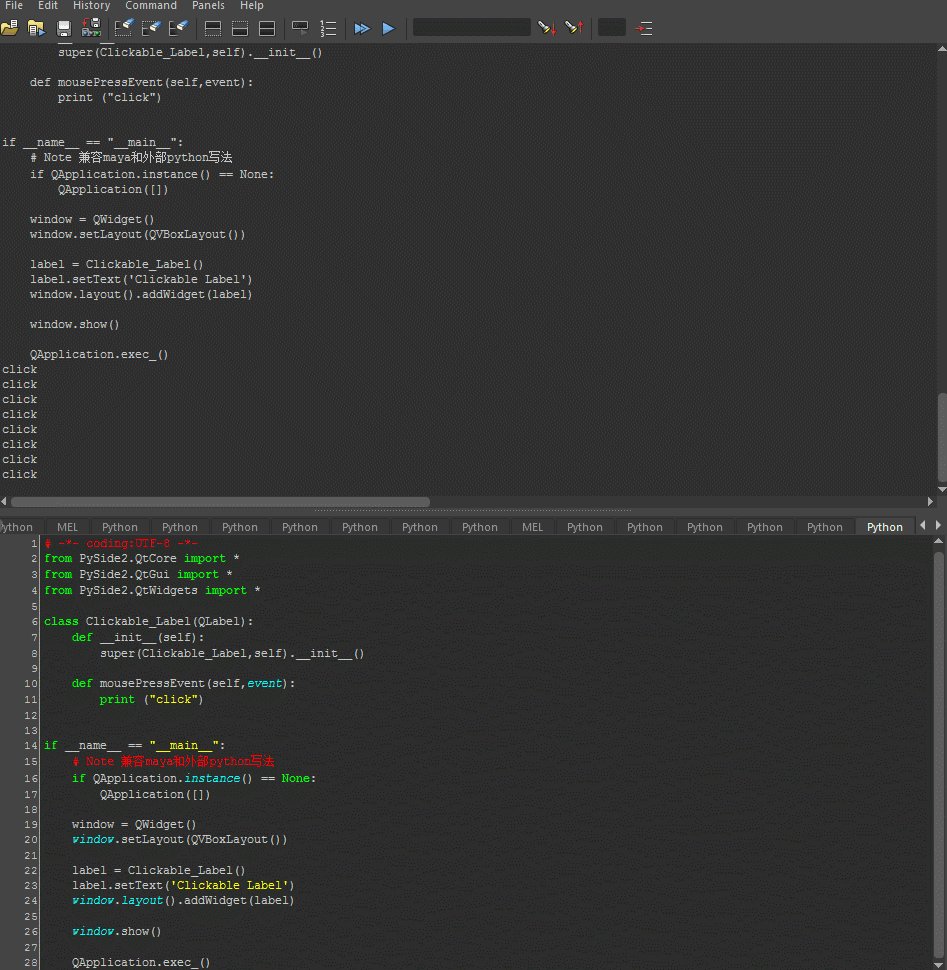
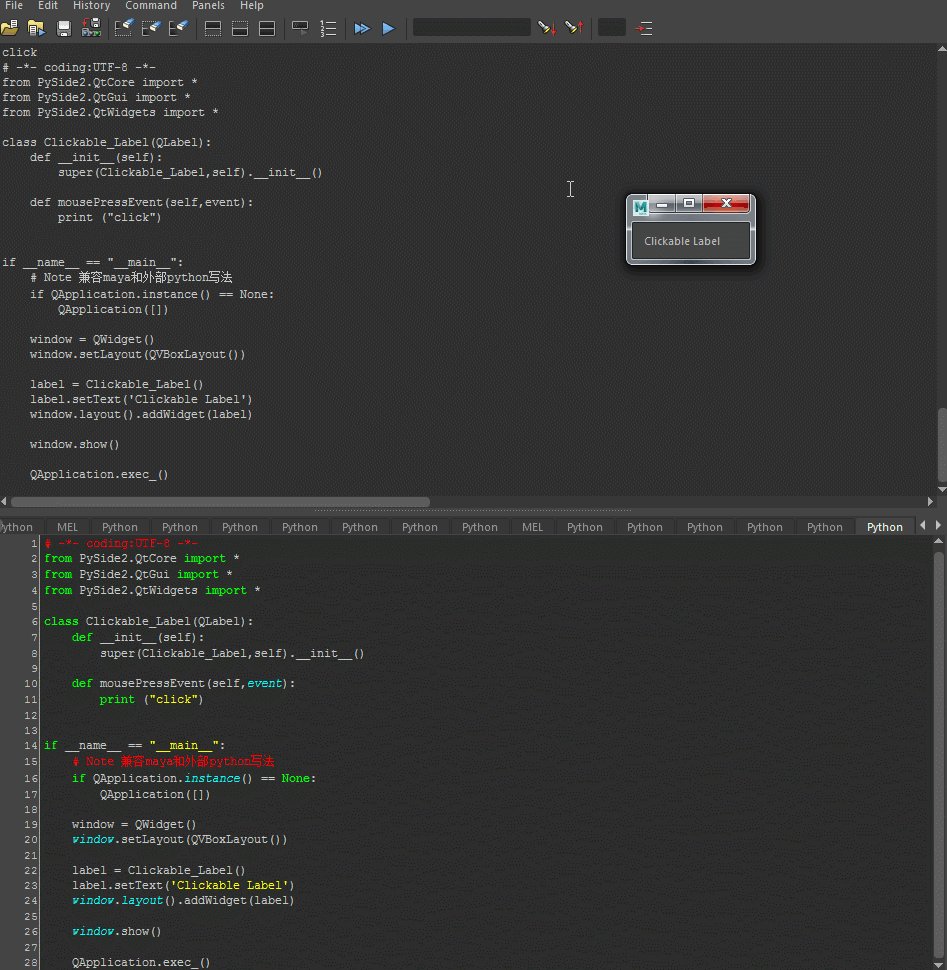
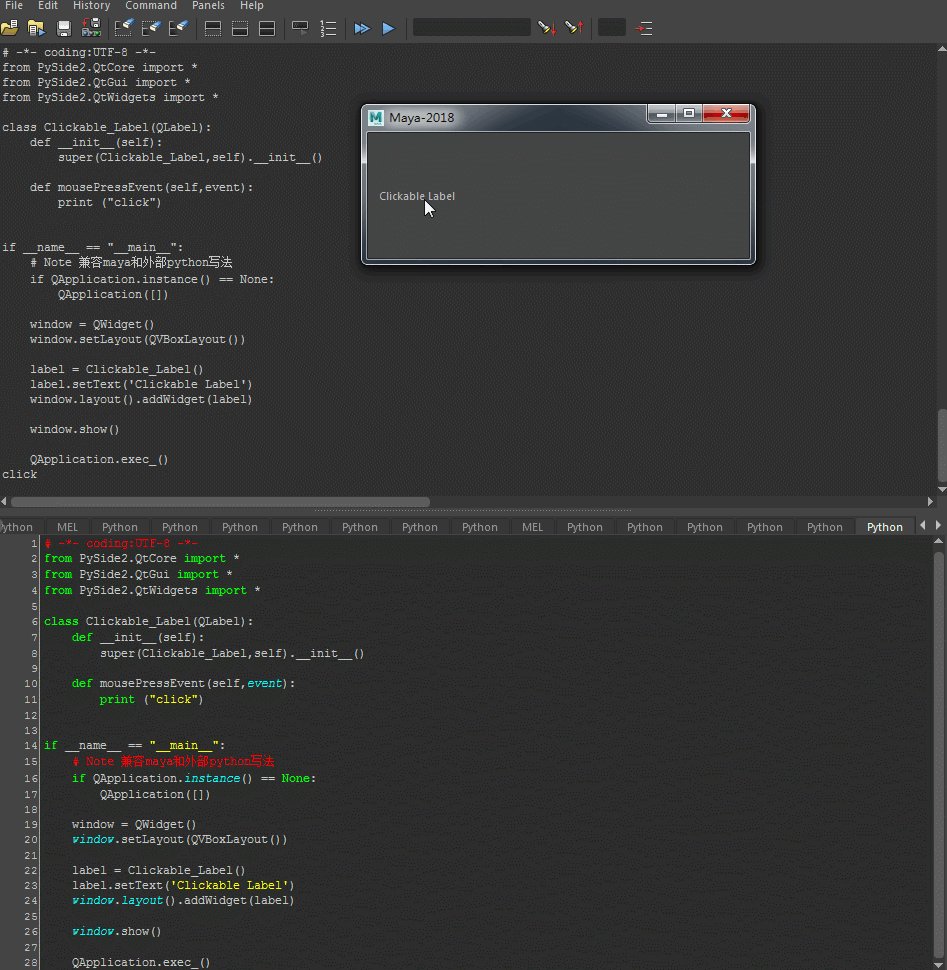
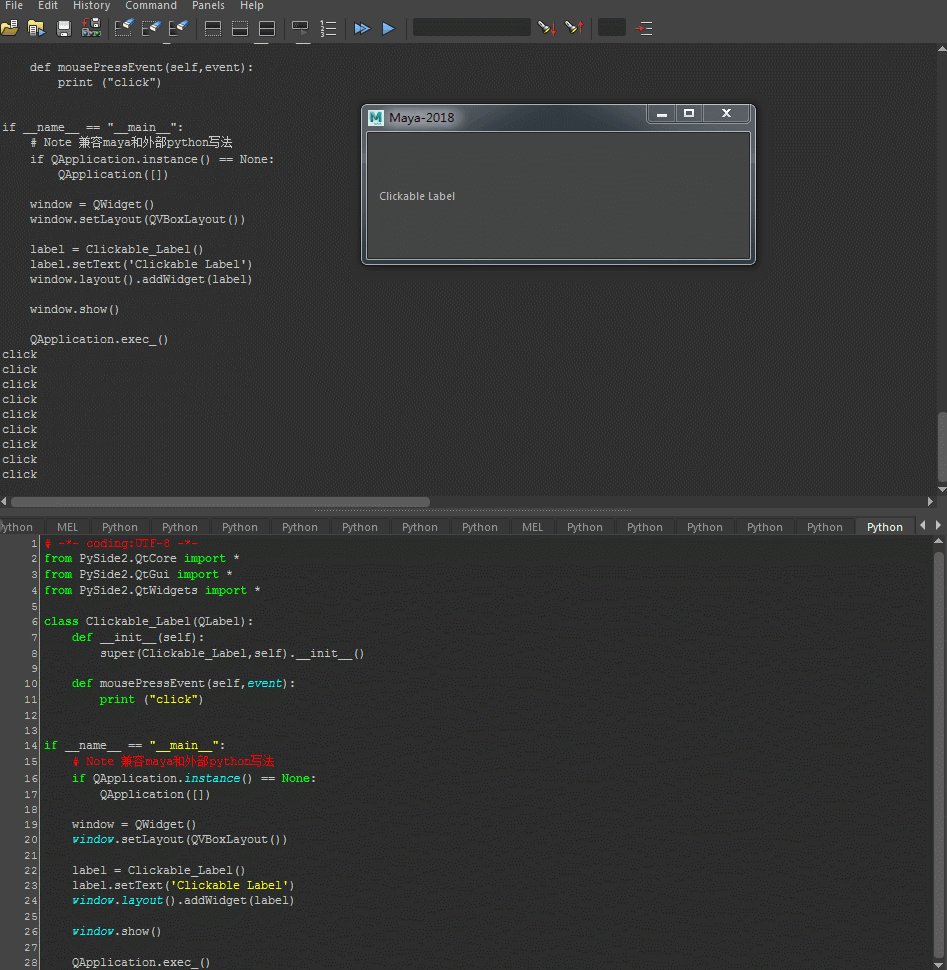
根据教程的第一个案例演示,跟着完成制作一个按钮生成方块的过程。
下面就是运行的代码。
1 | from PySide2.QtCore import * |
教程的后半部分并没有什么干货,作者也是个手残,我加到4倍速还是觉得代码编写慢(:з」∠)
作者无非就是将mel在Python上面运行而已,而且中途还几次翻车。
最让我无语的是 07. The secret of spin box 这集
他意思是制作长宽为零的 spinbox 可以更方便去调用combobox,而且不影响界面。
然而真相是作者后面的代码出错了,所以最后压根就没有使用spinbox,而是直接索引combobox
我感觉自己第7集就是智障呀。
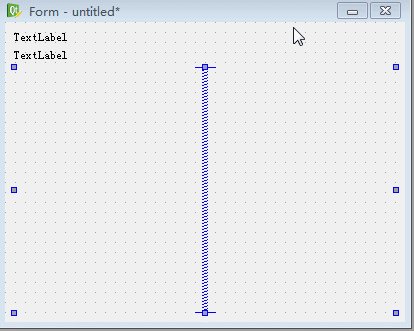
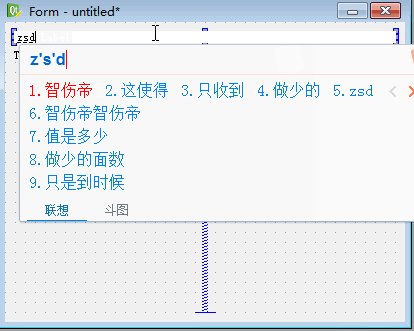
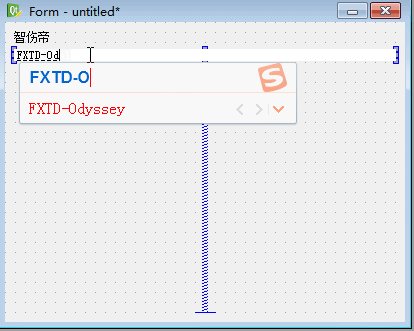
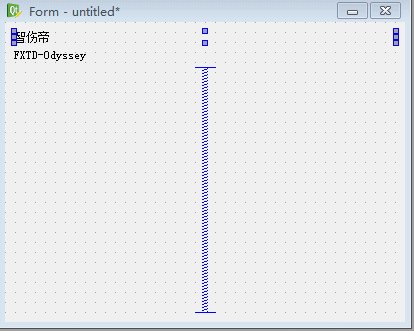
另外后面作者不知道怎么拉出分割线,隔开各个UI,居然将lineEdit调小做成分割线。
不过结果看起来还不错。。。。。。真香。。。。。。
总结
最近打算继续深入学习Qt Designer,另外师兄推荐的youtube教程 PyQt4 Model View Programming Tutorials 我正在看。
感觉这套教程很强,很复杂,毕竟涉及到MVC框架,而且很多函数都是在继承Qt类的基础上进行功能重写。
这让我有点懵逼。
最近也试图尝试开发一些桌面应用来加深Qt的理解和运用,最近遇到的一些桌面程序开发的坑相信很快又可以写成一篇文章发布了。