前言
上期教程我们深刻了解了 PyQt|PySide 的事件机制,也知道如何添加一个全局事件处理。
下面我们来重点说说 Qt 自带的 QSS 样式表。
样式表
如果你接触过前端网页开发的 CSS ,那么就可以很好理解 QSS 了。
在 Qt 当中 QSS 有 70% 是和 CSS 的操作是一样的,当然这里不包括 CSS3 的新特性。CSS 百度百科

什么是样式表呢?
样式表就是样式配置文件,通过样式表的定义,可以轻松修改页面的整体风格。
由于在大部分基础的代码写法上 QSS 和 CSS 是几乎一样的。
我们入门学习会从前端 CSS 的基础开始,当然也完全可以看网上相关的教程进行学习。
CSS|QSS 样式表讲解
下面我们用谷歌浏览器的开发者模式来讲解一下CSS的作用。
当然浏览器除了IE和firefox,世面上流行的浏览器内核都是谷歌chromium,所以其他浏览器的使用体验也差不多。
这里我以我自己的个人主页来进行讲解。
打开我的个人主页,在浏览器输入 F12 键可以打开开发者模式。
当然也可以用鼠标右键进入选择检查进入。

网页的右侧会弹出一个 DeBug 窗口,这个就是开发者工具了,对于网页开发来说非常重要。

当然前端相关的东西就不展开讲了,我们着重关注元素标签下的 style 部分,这里我们可以动态直接修改CSS样式。
修改之后可以直接在网页上看到修改的效果。
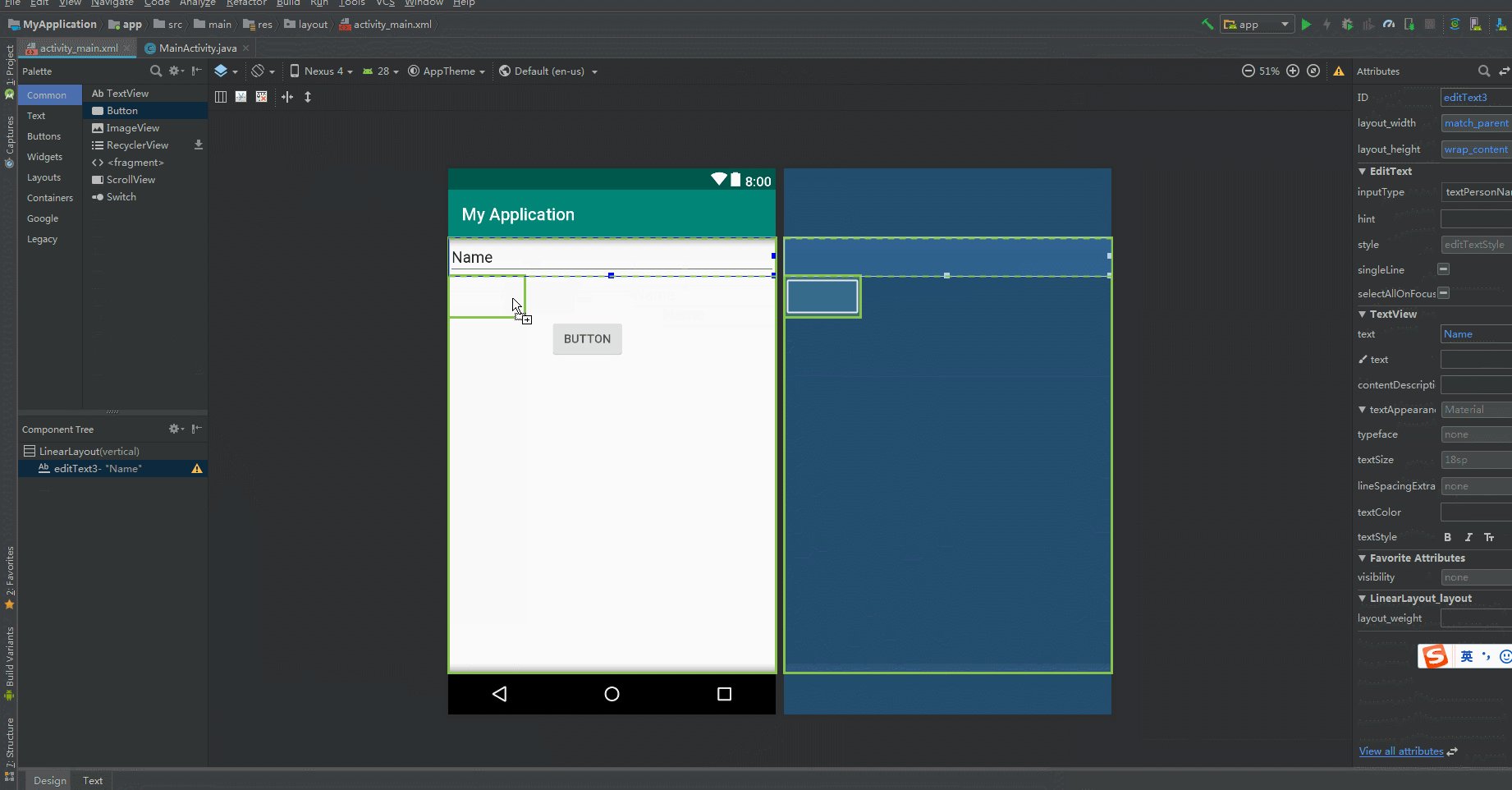
点击控制台左上角的按钮,也可以用快捷键 ctrl+shift+c 来调用。

这个工具可以快速定位到页面对应 html 元素。

这里我一开始修改了 a 标签下的内容,因此修改一个样式的颜色会对所有相关的标签的颜色进行修改。
然后我在element下修改,那么样式就只会影响到当前元素,因此只有 智伤帝 变成了蓝色。
这些操作在 Qt 里面也是共通的。
只不过 Qt 的标签对应的 QPushButotn 之类的组件。
1 | QPushButton{ |
1 | from PySide2.QtCore import * |
QSS的书写形式如上图,我们可以借助组件的
setStyleSheet来实现样式表添加。
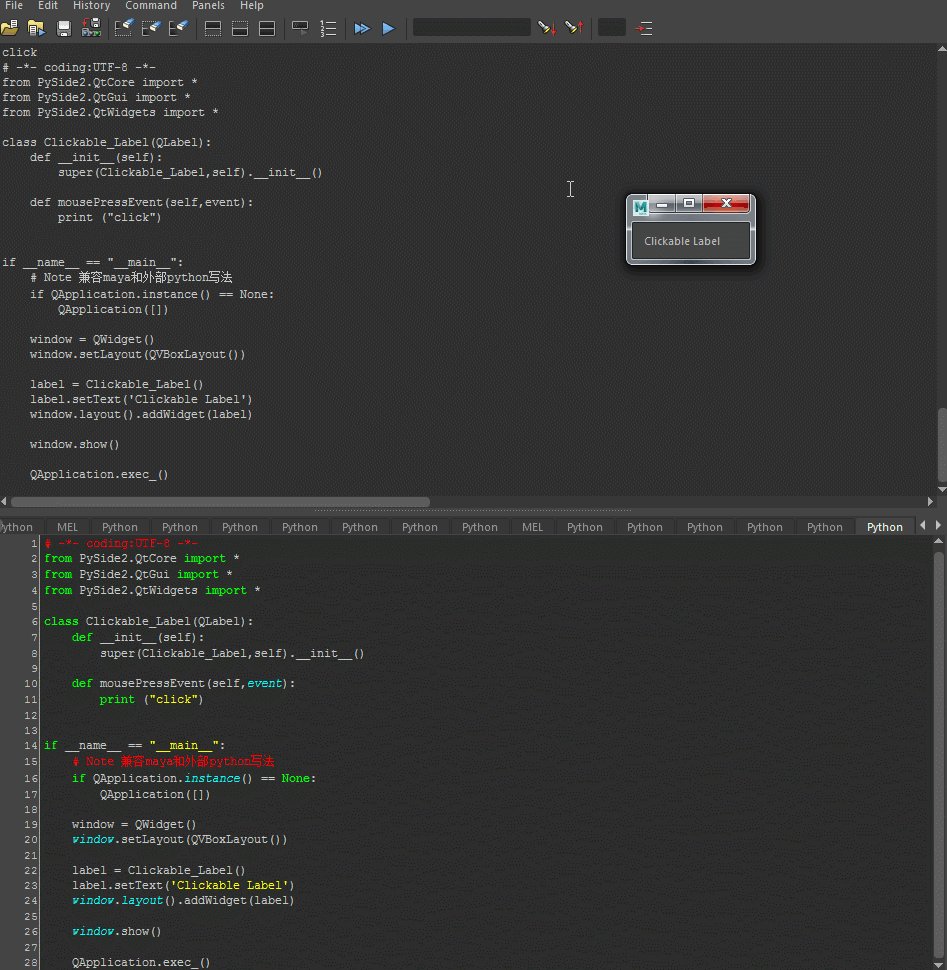
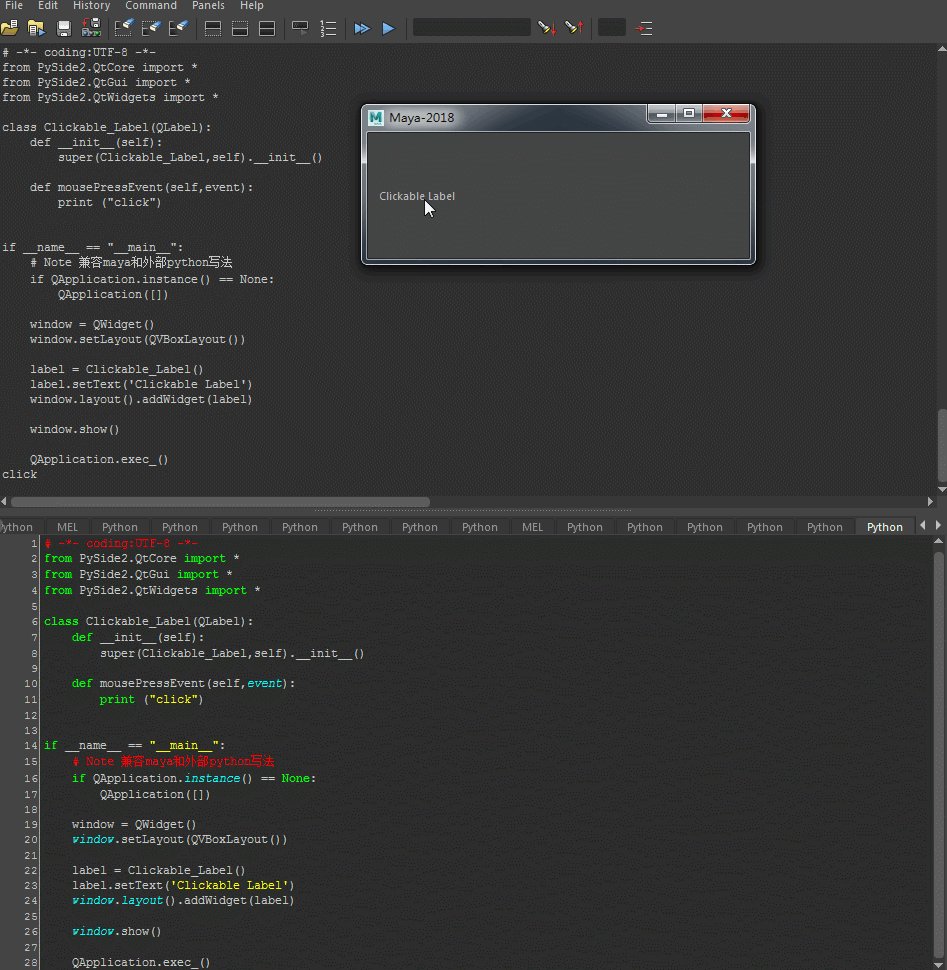
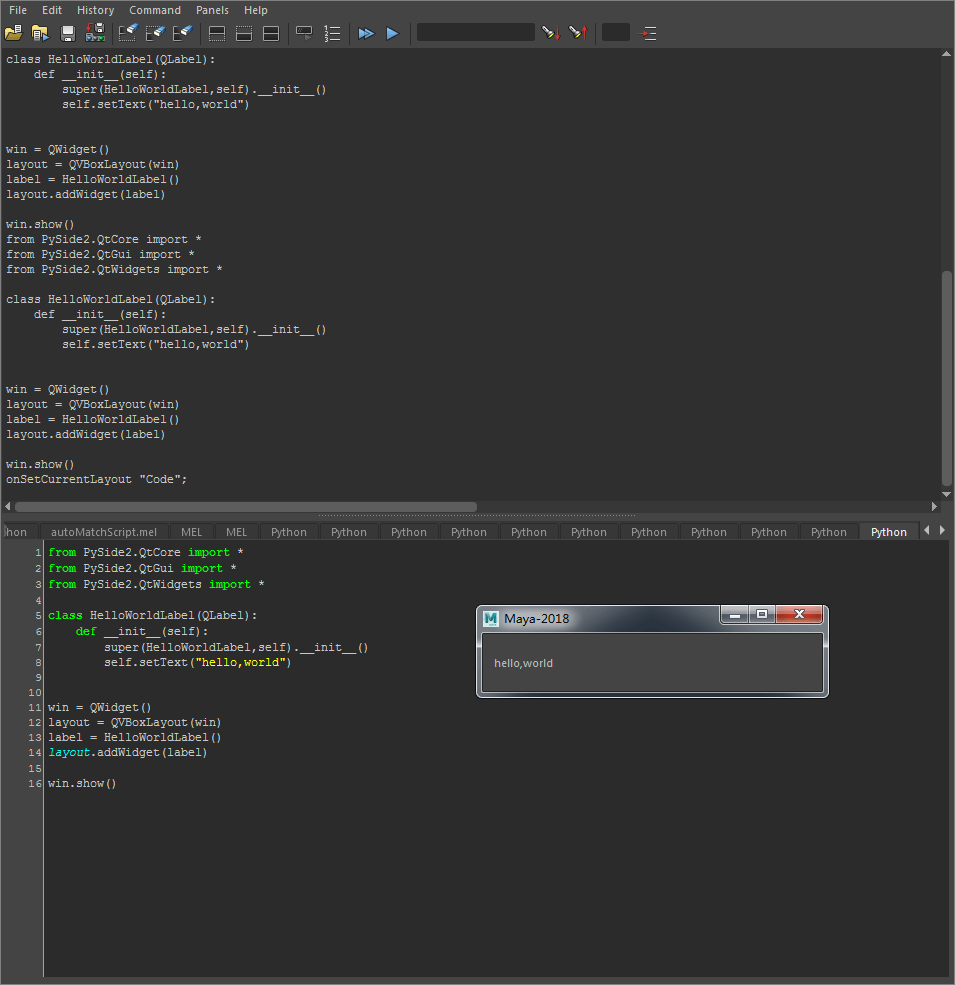
我们可以在 Maya 测试上面的代码。

同理,我们也可以给按钮添加点击事件来实现动态改变样式。
1 | from PySide2.QtCore import * |

你可能会很疑惑,这里的颜色怎么有这么多的表达形式。 颜色码分析参考这里
对于这点,完全不用慌, Qt Designer 可以告诉你怎么表现颜色。

当然使用浏览器的开发工具也是OK的。

扩展
- 颜色码分析 参考这里
常用的 QSS 代码
常用的QSS都是和CSS共同的,当然 CSS3 相关的特性都是不支持的。(CSS3 甚至支持三维动画 ┗|`O′|┛ )
需要注意的是 样式表 是不会报错的,如果输入错误的样式只会被忽略,不起作用而已。
以下的写法都是 Qt 所接受的,
marginpaddingborder这些关键字其实都有拆分写法的,具体可以网上查。
1 | //设置字体颜色 |

下面这些写法则是 Qt 独有的,可以参考 Qt Designer 使用
1 | QPushButton { |

QSS 状态控制
CSS也有相关的状态控制,通过状态控制,可以让CSS效果在满足特定条件出发改变效果。
而QSS的状态控制远比 CSS 的多。
1 | QPushButton:hover { |

由于这方面的控制较多,而且有不少内容可以通过代码实现,这方面可以参照官方的样式例子 和 样式参考
尽管官方的文档是c++方向的,不过在样式参考上还是共通的。
Qt 内置系统样式
其实Qt内置了一些系统样式来给我们调用。具体可以参照文档

执行代码不会立即让所有的风格发生变化,需要切换一下窗口才可以,可以将 Maya 整个界面变成老 windows 风格
另外也可以切换为 Plastique 类Mac风格

总结
其实QSS我使用得并不多,因为这是让软件有各种主题,不同的皮肤,其本质并不影响程序的内部逻辑。
我个人是以功能为导向,因此再丑的界面只要功能没问题,在下是无所谓的(:з」∠)。
当然修改界面样式就会有种无形装逼,最为致命的感觉吧。
下期教程我们来回到事件处理上,来聊聊自定义的信号槽的写法。