前言
过年过节拖更了很久,最近回到了深圳,终于又爆发了学习的力量。
正如上一篇文章提到的,我想要开发安卓应用。
学习了原生的Java开发之后,感觉不是特别感冒。
尽管学起来和Pyqt差不多,包括使用XML布置布局等等,都有诸多相似之处。
但是想到Ios的开发之后就脑阔疼。
于是经过一番调查之后,发现 React Native 可以实现 Android IOS 双兼容。
于是我就兴致盎然地开始查找 React Native 的资料。
再然后,我终于理解为啥 React 那么受欢迎了,因为 React Native 是完全基于React的设计思路的。
于是为了学习 React Native 我就入了 React 的坑。
React 学习概况
这两天看了好几个 React 的教程,感觉挺有意思。
- 18年9月React+React-router4.x+Ant Design+Flux视频教程–【IT营大地】
- Pluralsight React:The Big Picture
- Pluralsight A Practical Start with React
还有一些教程囫囵吞枣地看了一下。
看完这些教程我觉得React还是挺有趣的,不愧是前端的三大框架。
(今天也因为研究学习强国的API,对于 VUE 颇感兴趣,也看了几集入门教程,发现三大框架都很相似,但是和传统的开发完全不一样)
React 使用
其实React也只是试着开发了个Todo-Demo,自己的说法也仅仅代表初学者的一家之言。
React 运作
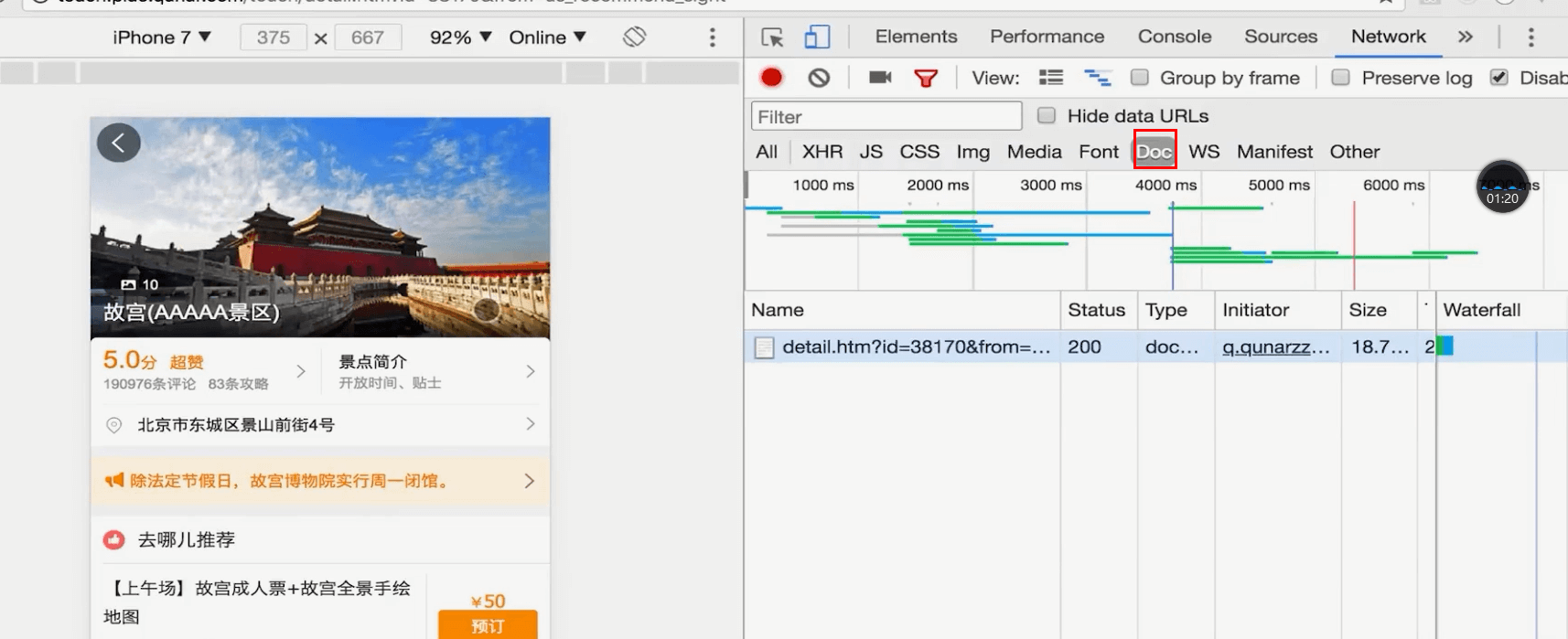
React对DOM操作进行了优化,A Practical Start with React 教程当中有详细的演示。
传统的JS处理DOM会对相关的DOM进行全面更新,但是ReactDOM只会针对特定被修改的标签进行更新,从而极大优化了运行性能。
为了实现这个效果,ReactDOM的API使用是复杂的,简直可以说是反人类的。
于是JSX由此诞生了。
JSX 就是 HTML 与 JS 的混写模式。
上图就是 React 的运作流程
React JSX
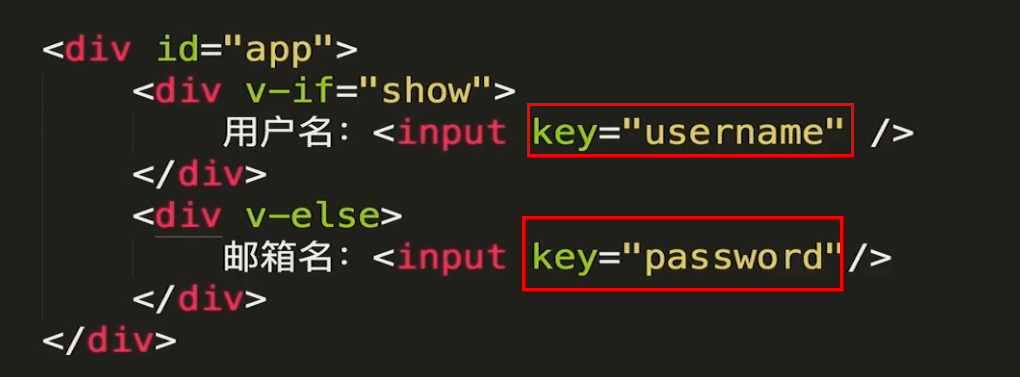
JSX虽然基本和HTML一致,但是也在一些地方进行了修改。
上面就是 JSX 和 Html 不同的地方。
其他的地方的不同更多的是来自于 JS 的逻辑处理带来的不同。
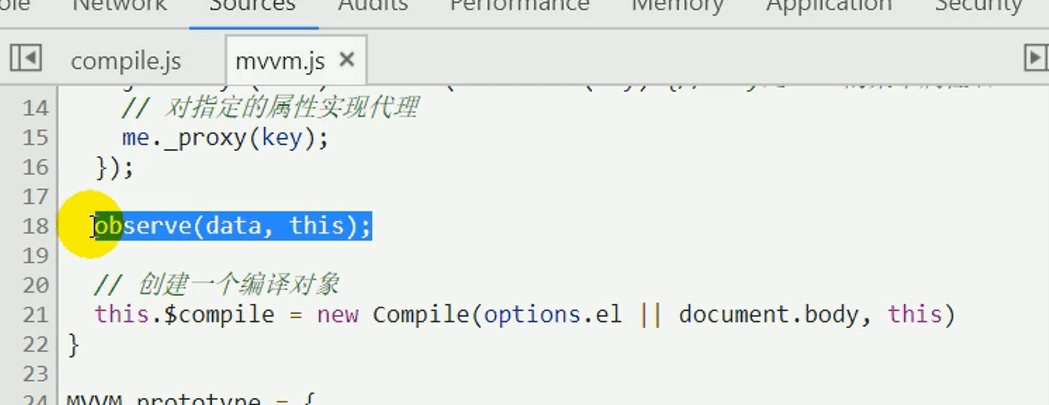
另外React 完全是组件化的,并且是基于ES6来写的。
当讲 Class Export 出来之后,就可以在其他页面引入写好的组件。
这个组件名可以当成 JSX 标签来使用,因为这样,React的开发流程以控件开发为主的。
React 组件开发
- 生命周期
- 交互方式
组件和安卓开发一样也是有声明周期的,通过API提供的声明周期函数,可以实现在一些特定情况下进行函数回调。
至于组件之间的交互方式,基本是离不开的 JS 的开发逻辑。
React router
通过 React 的路由机制 就可以实现过去开发的多页面跳转。
而这个在 React 中的跳转和传统开发的跳转完全不一样。
过去开发的跳转就意味着到一个全新的HTML文件上。
而 React 路由实现了对组件的切换。
所以这就是单页面应用开发的利器。
结语
React 相较于传统的开发做了大量的优化,总算是明白为什么前端三大框架这么必要。
特别是在多人开发团队的情况,框架的应用可以极大提高开发效率,并且维护起来更方便。
原本是想学习 React Native ,今天查了一下,Google官方推出了 Flutter,而且 Flutter 也是支持多平台开发的。
虽然 Flutter 这个东西很新,但是毕竟是 Google 大佬的东西, Flutter 的未来就几乎是原生开发了。
所以我最后还是决定放下 React ,学习 Flutter