前言
因为最近想要学 React Native ,所以也没想到自己最终还是接触了前端的三大框架。
更加出乎我的意料的是,我原以为我最先接触的是Vue,没想到最后选择了React
不过现在对我来说都无所谓了,毕竟现在不是靠前端吃饭了(/ω╲)
当然,这个教程看完之后,React给我的印象也是极好的。
Learn Once,Write Everywhere 的开发理念也让React不拘束在前端本身,而可以打破前端的次元壁,触碰更更多领域。
Why React?
React的历史

React的使用缘由

Flexibility
React的使用领域

React的设计理念

React的三个渲染内核

React支持多种浏览器

Developer Experience
React API 依附于JavaScript

Coporate Investment
React 由 Facebook 的全职员工维护

React CodeMode 可以轻松将React迁移到高版本上

Community
Stackoverflow 的问题非常多 便于寻找解决方案

大量公司使用React

大量基于React的控件

React 的生态系统

Performance
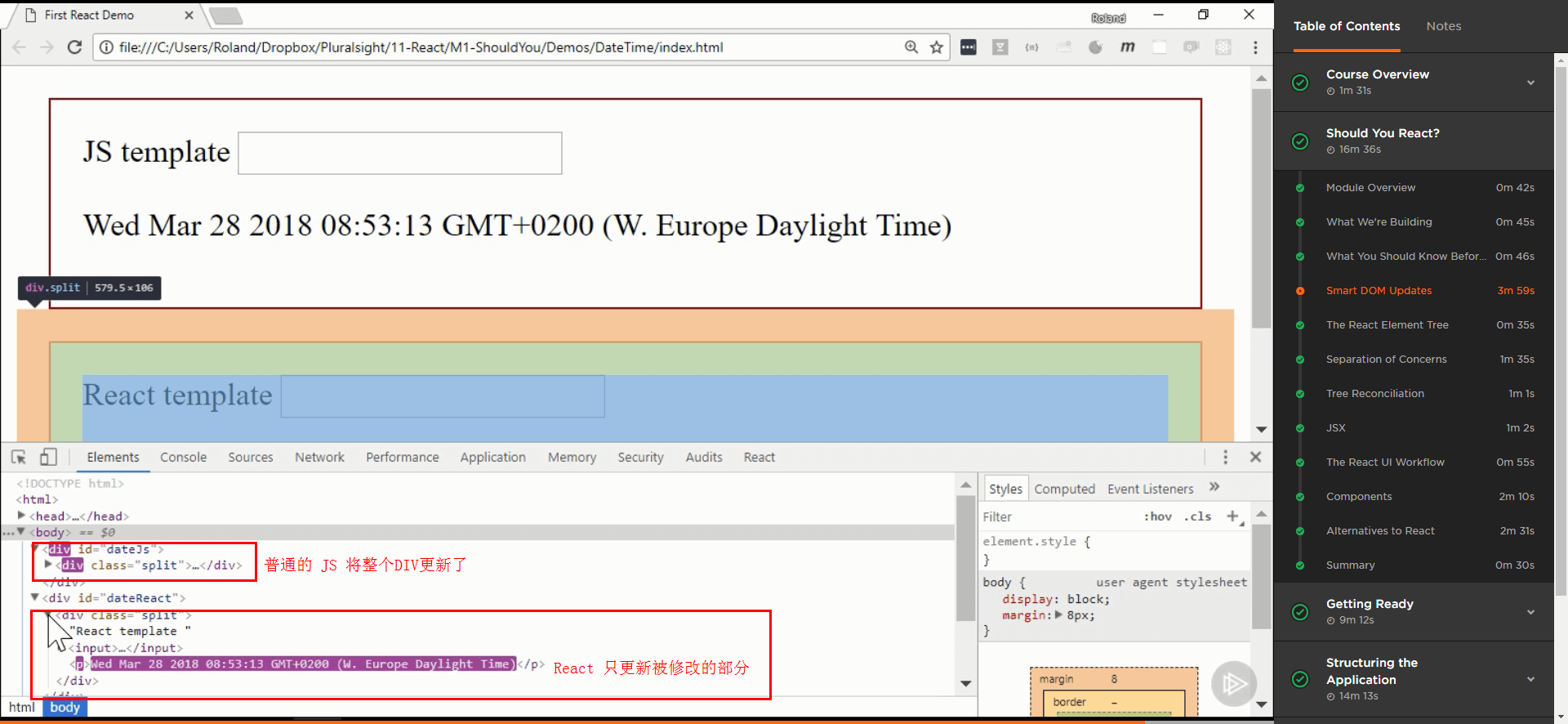
使用 Virtual DOM 优化DOM操作 提高性能

优化DOM操作的好处

React性能测试列表

Testability
React 相较于传统测试的优势

Framework VS Library
React 与框架之间的对比


Concise VS Explicit

Template-centric vs JavaScript-centric

Separate vs Single File


总结
React 的理念是非常强大,尽管现在也不是唯一的选择,谷歌开发了Flutter,也可以实现跨平台APP开发。
但是React可以实现的领域将更加广泛,这也让我更加深刻明白为什么三大框架最热的就是React。