前言
今年暑假,也算是我大学最后一个暑假了,我老早就打算趁这段时间重构去年开发的 数字媒体技术 网站,也是为下学期的动态网页打基础。
之前一直都是在脑海里筹备,但是一直没有将行动落实到位。
最近总算是逼迫自己行动起来了,打算想把前端的框架过一遍,之前学习了 PHP 的 Laravel 框架,学习的时候总是惦记着前端框架。
再加上教程用的是 Laravel 5.4 ,还停留在结合 JQ 的时代,再加上前后端模板的高度耦合,让我越学就越烦。
所以无论是暑假的网站重构还是下学期的动态网页数据库大作业,我都打算用 前端框架去做。
然后又继续陷入了框架的选择而纠结。
之前开发手机app的时候,也在 Flutter & 原生Android & React Native 上面纠结。
最后我三个都学了,然而也只不过是浅尝辄止,然后还欠了一篇博客没写额(:з」∠)
这一次我还是纠结,因为毕设我打算开发一个跨平台的 Todo 软件,兼顾 网站 、 APP 、 小程序。
然后我就找到了国内开发的 uniapp框架,这个框架可以完美兼容以上的平台,而且是用 Vue 进行开发,学习成本较低。
所以我最后就决定了 Vue 框架深入学习了,之前也看了一个 React 的入门教程,完全没有做总结的后果就是我基本忘光了 React 的知识点了(:з」∠)
其实之前也写了一些看教程的记录,问题是后续没有进一步的学习,长时间的不使用也就忘得产不多了,虽然后面学习 React Native 还过了很多有用的 es6 语法,但是还是那句话,不用就会忘的。
而且之前一直努力写PyQt的教程,耗费了不少时间额。
总之,现在我就从零开始,以最快的速度过一遍 Vue 框架的核心技术。
这一次也不例外,也是从B站搜教程开始学习,搜集了如下几个教程(其实我以前很喜欢看英文教程来秀优越感,今年开始都看中文教程了,可以加速到3、4倍看,看得酸爽,入门来说也不比英文教程差)
本文章结合VUE核心技术-尚硅谷的1-10集做的归纳总结。
Vue 基本使用
Vue官方教程
Vue官方有教程可以参考

上面就阐述搭建一个最简单的Vue效果的案例。
我们只需要将HTML代码修改一下就可以实现很神奇的效果。
1
2
3
4
| <div id="app">
<input type="text" v-model="message" >
<p>Hello {{message}} </p>
</div>
|
体验一下
这里 v-model 就是将 vue data 中的变量 message 绑定到了输入框当中
用来显示变量数据

Vue的内核关系
- DOM 为 HTML 树,即显示层 View
- ViewModel 是 Vue 内核,实现数据的监听和双向绑定 实现数据互相更新
- Model 即为底层的数据


模板语法

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| <div id="app">
<h2>1. 双大括号表达式</h2>
<p>{{msg}}</p>
<p>{{msg.toUpperCase()}}</p>
<p v-text="link"></p>
<p v-html="link"></p>
<h2>2. 指令一:强制数据绑定</h2>
<img src="imgUrl">
<img v-bind:src="imgUrl">
<img :src="imgUrl">
<h2>2. 指令二:绑定时间监听</h2>
<button v-on:click="click">点击事件1</button>
<button @click="click2(msg)">点击事件2</button>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
msg: 'l0v0.com',
link: '<a href="https://blog.l0v0.com">blog.l0v0.com</a>',
imgUrl: 'https://cn.vuejs.org/images/logo.png',
},
methods: {
click() {
alert('点击事件1触发')
},
click2(content){
alert(content)
}
}
})
</script>
|
体验一下
双大括号表达式
- Vue使用双括号表达式可以将 Vue 实例中data数据显示到页面上
- 双大括号里面支持js语句对变量进行操作
- v-text 可以将变量输出
- v-text 可以将变量以html的形式输出
强制数据绑定
- 在html的属性上加上 v-bind:属性值 就可以绑定 vue 的数据
- 可以简写为 :属性值
绑定时间监听
- 在html的属性上加上 v-on:事件属性值 就可以实现 vue 的方法监听触发
- 可以简写为 @事件属性值
- vue中的事件给可以在实例参数中加入 methods 进行方法绑定
计算属性和监视

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| <body>
<div id="app">
姓:<input type="text" placeholder="First Name" v-model="firstName"><br>
名:<input type="text" placeholder="Last Name" v-model="lastName"><br>
姓名1:<input type="text" placeholder="Full Name1" v-model="fullname1"><br>
姓名2:<input type="text" placeholder="Full Name2" v-model="fullname2"><br>
姓名3:<input type="text" placeholder="Full Name3" v-model="fullname3"><br>
</div>
<script>
vm = new Vue({
el:'#app',
data:{
firstName : 'A',
lastName : 'B',
},
computed:{
fullname1 (){
return this.firstName + " " + this.lastName
},
fullname3:{
get (){
return this.firstName + ' ' + this.lastName
},
set (value){
const names = value.split(' ')
this.firstName = names[0]
this.lastName = names[1]
}
}
},
watch : {
firstName: function(value){
this.fullname2 = value + ' ' + this.lastName
},
lastName: function(value){
this.fullname2 = this.firstName + ' ' + value
}
}
})
</script>
|
体验一下
Vue采用MVVM,双向数据绑定的模型,当变量变化时,所有和采用变量相关信息的组件都会同步数据,非常方便。
Vue 里面有几种方式可以监听数据实现动态更新
- computed - 变量发生变化时触发
- watch - 监听Html组件变化
computed

computed的字典可以填入函数或者带get&set方法的字典。传入的名称要和变量保持一致。
直接填入函数的话,那么函数内调用的变量发生变化时,会触发函数修改 函数名相同的变量值。
单向响应。

如果传入字典要写入 get 和 set 方法
get方法获取数据,set会传入get获取的数据进行回调。
双向响应。
watch

可以监听数据,实现效果和 computed 效果差不多,不过只会改变受监视的对象而不考虑所有变量的变化情况。
单向响应。
Class 与 style 绑定

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
| <style>
.aClass{
color:red;
}
.bClass{
color:blue;
}
.cClass{
font-size:30px;
}
</style>
<body>
<div id="demo">
<h2>1. class 绑定 :class='xxx'</h2>
<p class="cClass" :class="a">字符串</p>
<p :class="{aClass:isA,bClass:isB}">对象</p>
<p :class="['aClass','cClass']">数组</p>
<h2>2. style 绑定</h2>
<p :style="{color:activeColor,fontsize:fontSize + 'px'}"> style 样式</p>
<button @click="update">class切换按钮</button>
</div>
</body>
<script>
new Vue({
el:"#demo",
data:{
a:'aClass',
isA:true,
isB:false,
activeColor:'red',
fontSize:20,
},
methods:{
update(){
this.a = 'bClass'
this.isA = this.isA === false ? true : false
this.isB = this.isB === false ? true : false
this.activeColor = 'green'
this.fontSize = 50
}
}
})
</script>
|
体验一下
class 绑定
- :class 实现类的绑定,可以 class & :class 可以共存
- :class 可以传入对象键值对,根据值的布尔数据来决定是否采用键
- :class 可以传入数组,全部添加到class中
style 绑定
- :style 可以实现样式绑定
- 使用方法类似于class绑定,不过传入的字符串为 js对象写法的 css 语句,支持使用 js 变量。
条件渲染

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <body>
<div id="demo">
<p v-if="ok"> 成功了</p>
<p v-else> 失败了</p>
<p v-show="ok">表白成功</p>
<p v-show="!ok">表白失败</p>
<button @click="ok = !ok">切换</button>
</div>
</body>
<script>
vm = new Vue({
el:'#demo',
data:{
ok : false,
},
})
</script>
|
体验一下
- v-if 判断变量是否为真,真就显示,假则显示v-else
- v-else 依托 v-if 判断
- v-show 和v-if一样,不需要 v-else,只关心自身的显示
列表渲染

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| <body>
<div id="demo">
<h2>测试:v-for 遍历数组</h2>
<ul>
<li v-for="(p,index) in persons" :key="index">
{{index}} --- {{p.name}} --- {{p.age}}
--- <button @click="deleteData(index)">删除</button>
--- <button @click="updateData(index,{name:'test',age:22})">更新</button>
</li>
</ul>
<h2>测试:v-for 遍历对象</h2>
<ul>
<li v-for="(value,key) in persons[1]" :key="index">
{{value}} --- {{key}}
</li>
</ul>
</div>
<script>
vm = new Vue({
el:'#demo',
data:{
persons:[
{name:"Tom",age:18},
{name:"Jack",age:16},
{name:"Bob",age:19},
{name:"Rose",age:17},
{name:"Tim",age:20},
]
},
methods:{
deleteData(index){
this.persons.splice(index,1);
},
updateData(index,data){
this.persons.splice(index,1,data);
}
}
})
</script>
|
体验一下
注:刷新页面可以重置显示效果
v-for 遍历数组
1
2
3
| <li v-for="(p,index) in persons" :key="index">
{{index}} --- {{p.name}} --- {{p.age}}
</li>
|
使用方法挺容易理解的,和js的循环差不多,只是书写的形式变化了而已。
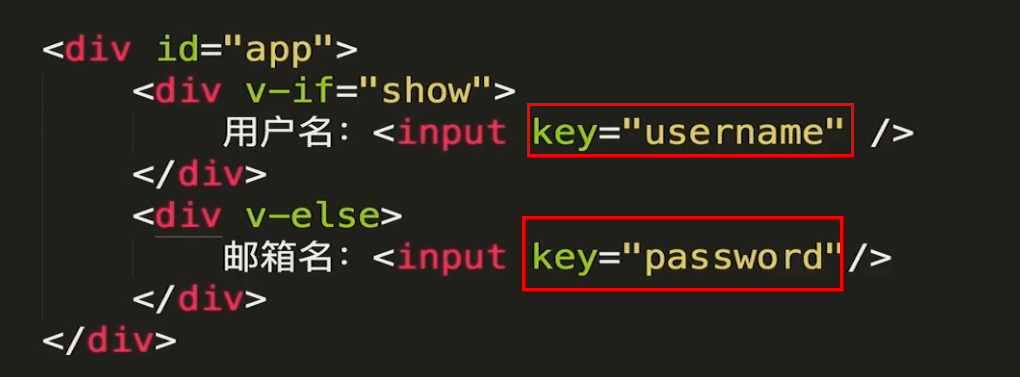
v-for 传入循环的对象,另外这里也和react一样需要加上循环的 index 属性
可能会有为什么需要加入index属性的疑问,可以参考一下别人写的文章
主要是为了加入给循环的对象加入唯一标识,确保Vue可以获取并修改它。
使用数组的方法来修改数组



需要注意的是,Vue不可以直接修改数组以及对象的值,如: persons[inedx] = nexP
因为Vue的监听是浅层的(深层监听非常耗费资源,而且没有必要),因此数组内部的值发生修改的时候 Vue 无法更新页面的显示效果。
不过变量已经改变了,只要触发Vue的更新函数就可以了,当然官方用了更好的解决方案。
Vue官方在原生的数组操作函数上加上了内部的更新函数,实现了变异方法。
因为接触过PyQt编程,这个太好理解了,就是继承原生的方法基础上,加入自己的自定义代码。也就如同教程说的,对原生方法进行了包装。
如此一来,只要使用变异方法就不需要监听也可以触发更新效果。
列表过滤 & 列表排序
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
| <body>
<div id="demo">
<input type="text" v-model="searchName">
<ul>
<li v-for="(p,index) in filterPersons" :key="index">
{{index}} --- {{p.name}} --- {{p.age}}
</li>
</ul>
<button @click="setOrderType(0)">原本顺序</button>
<button @click="setOrderType(1)">年龄升序</button>
<button @click="setOrderType(2)">年龄降序</button>
</div>
</body>
<script>
vm = new Vue({
el:'#demo',
data:{
searchName: '',
orderType:0,
persons:[
{name:"Tom",age:18},
{name:"Jack",age:16},
{name:"Bob",age:19},
{name:"Rose",age:17},
{name:"Tim",age:20},
]
},
methods:{
setOrderType(num){
this.orderType = num;
}
},
computed:{
filterPersons(index){
const {searchName,persons,orderType} = this
let fPersons = persons.filter(p => p.name.indexOf(searchName) !== -1)
if(orderType !== 0){
fPersons.sort(function(p1,p2){
if(orderType === 2){
return p2.age - p1.age
}else{
return p1.age - p2.age
}
})
}
return fPersons;
},
}
})
</script>
|
体验一下

- 通过 computed 函数方法的返回值来对 data 中的数组进行排序过滤
补充一下:computed主要写页面渲染相关的,methods 主要写触发调用相关的
简单来说就是 点击按钮触发一类的事件全部交给 methods
页面显示相关的方法 则交给 computed