前言
这里浓缩了我目前使用中的大部分插件,其中推挤标题前面加上 * 号的是我强烈推荐的插件。
下面推荐中夹带了私货 - ( ̄▽ ̄)认真脸
通用插件推荐
中文补丁
Chinese (Simplified) Language Pack for Visual Studio Code
提供VScode界面的全汉化。
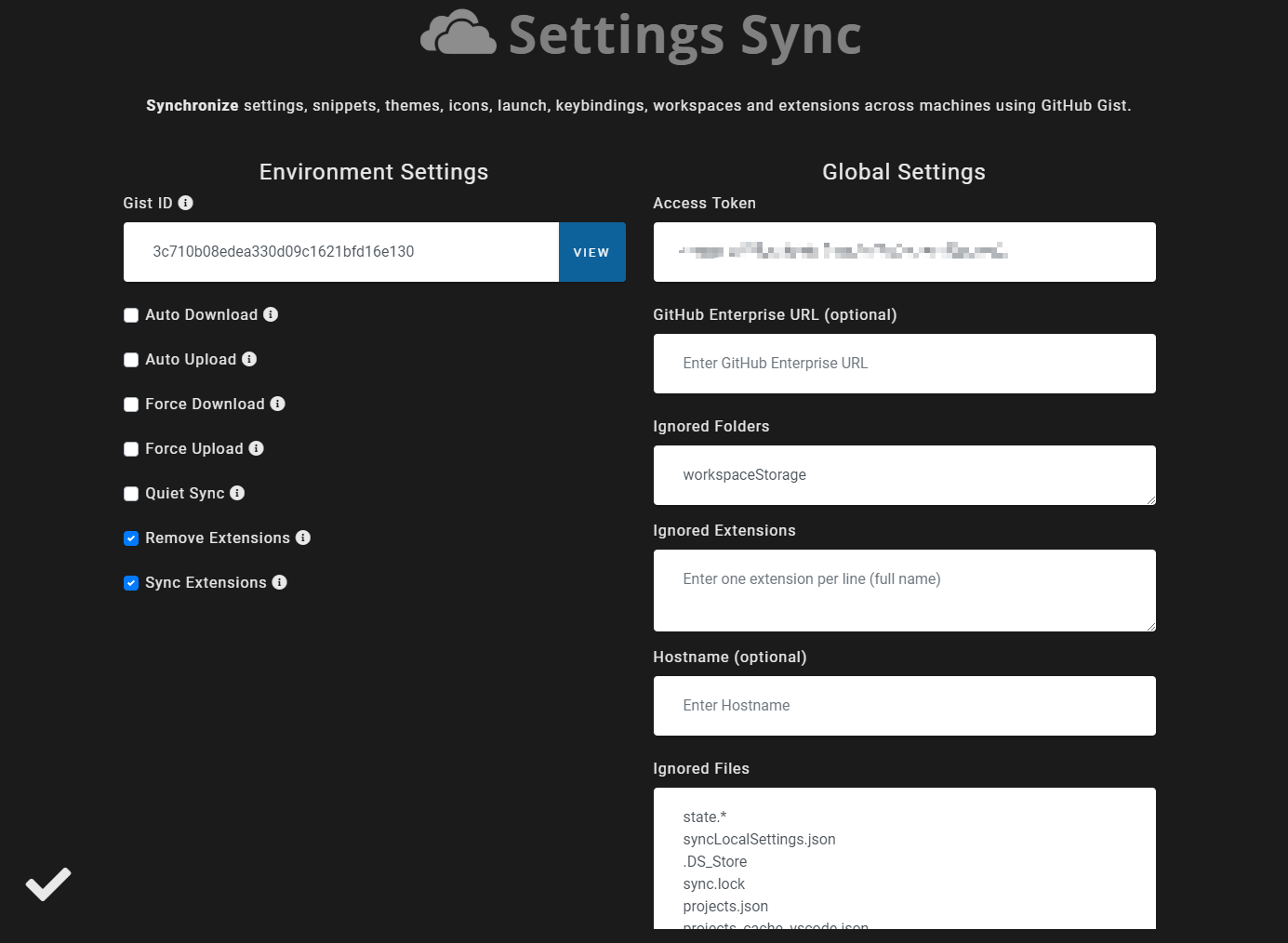
* Settings Sync
Settings Sync

这个工具将当前插件配置直接放到 github 的 gist
可以在别的软件上一键获取之前配置好的插件配置,一键完成所有插件的安装
方便到难以想象(前提是得能联网)
Bookmarks
Bookmarks

通过这个工具可以给当前代码行设定一个标记。
代码比较长和复杂的时候,可以通过这个标记来回跳转。
缺点是这个标记只记录行,如果上面的代码更新了,标记的位置还是在之前的那一行。
Alignment
Alignment

这个工具可以对齐等号冒号等符号,让代码更加清晰。
当然这也要看语言的规范要求,有些代码规范是禁止等号前后有多余的空格。
我个人是觉得使用这个工具可以让变量定义更加清晰。
Live Server
Live Server

快速高效地在当前工作区搭建本地服务器。
安装之后右下的状态栏有 Go Live 按钮快速启动。
这个工具最棒的地方在于可以通过 http 协议共享自己的文件,通过 Ip 地址加端口,可以实现局域网互联互通(前提是网络没有限制)
Auto Rename Tag
Auto Rename Tag

通过这个工具重命名 XML 或者 HTML 就很方便,一步到位
Polacode
Polacode

分享代码截图非常方便,样式各方面都照顾得很到位。
* Better Comments
Better Comments

通过这个工具可以通过不同的颜色将代码注释区分出来,这样哪些是注释不用的代码、哪些是说明就一目了然了。
* Todo+
Todo+

配合better comment 的标记,可以实现不同注释代码的追踪,还挺好的。
Insert Numbers
Insert Numbers

可以快速在光标位置插入序列数字,变量命名之类的非常有用。
Bracket Pair Colorizer
Bracket Pair Colorizer

括号用不同颜色区分,让代码一目了然。
* Local History
Local History

这款插件可以实时对文件修改进行记录备份。
记录每一次修改保存的时间,有时候出问题,可以通过这个插件还原旧版本,比 git 还要方便。
git 只能将 commit 的部分作为存档点,没有这个工具存得多。
缺点是会在工作区里创建一个 .history 的文件夹,各种操作务必忽略这个文件夹的内容。
另外开启了 VScode 的自动保存之后,有时候会备份太多,可以修改下面这个参数,超过3秒的文件才去备份。
2
3
"local-history.saveDelay": 3000,
}
macros
macros
这个插件可以将 VScode 的命令组合成一个新的命令,通过快捷键设置进行触发。
我通过这个插件,实现 ctrl+shift+; 直接将 : 拆入到行末并且切换到下一行,编写python时尤其方便。

通过快捷键可以直接从括号的位置插入 : 并且跳到下一行。
设置方法如下↓↓↓
- 在 setting.json 配置一个 macros 的自定义命令
1 | { |
- 在 keybindings.json 配置
addColon的快捷键
1 | [{ |
自定义命令可以通过 shortcuts 面板查看相关的命令是什么

Project Manager
Project Manager

这个插件可以将不同的项目记录起来,可以快速点击来进入到相应的工作区
Visual Studio IntelliCode
Visual Studio IntelliCode

微软爸爸的牛逼插件,基于 AI 驱动,优化自动提示的效果。
可惜这个插件需要联网才能使用
Zoom Bar
Zoom Bar

通过这个工具可以方便放大缩小 VScode 的显示界面,类似浏览器的放大缩小。
Python 相关
* Python
Python

微软爸爸维护的当家 Python 插件
VScode Python 开发必备插件,通过它实现代码自动提示 以及 代码Debug
默认情况下会自动获取系统安装的 Python ,如果Python没有配置到环境变量中,插件左下角没有选择 Python 程序的话,插件是不起作用的。
有时候为了测试方便,可以将 Maya 的 bin 目录下的 mayapy.exe 配置到左下角
在 setting.json 配置相应的路径即可
1 | { |
autoDocstring
autoDocstring

通过这个工具可以快速生成 Python 的说明文档
默认文档风格不喜欢,可以通过配置修改。
1 | { |
Python Paste And Indent
Python Paste And Indent

粘贴Pytho代码自动缩进,抄代码的时候非常方便
Python postfix completion
Python postfix completion

写 Python3 的时候 print加括号还是挺麻烦的,用这个就方便很多。
CG 语言 相关
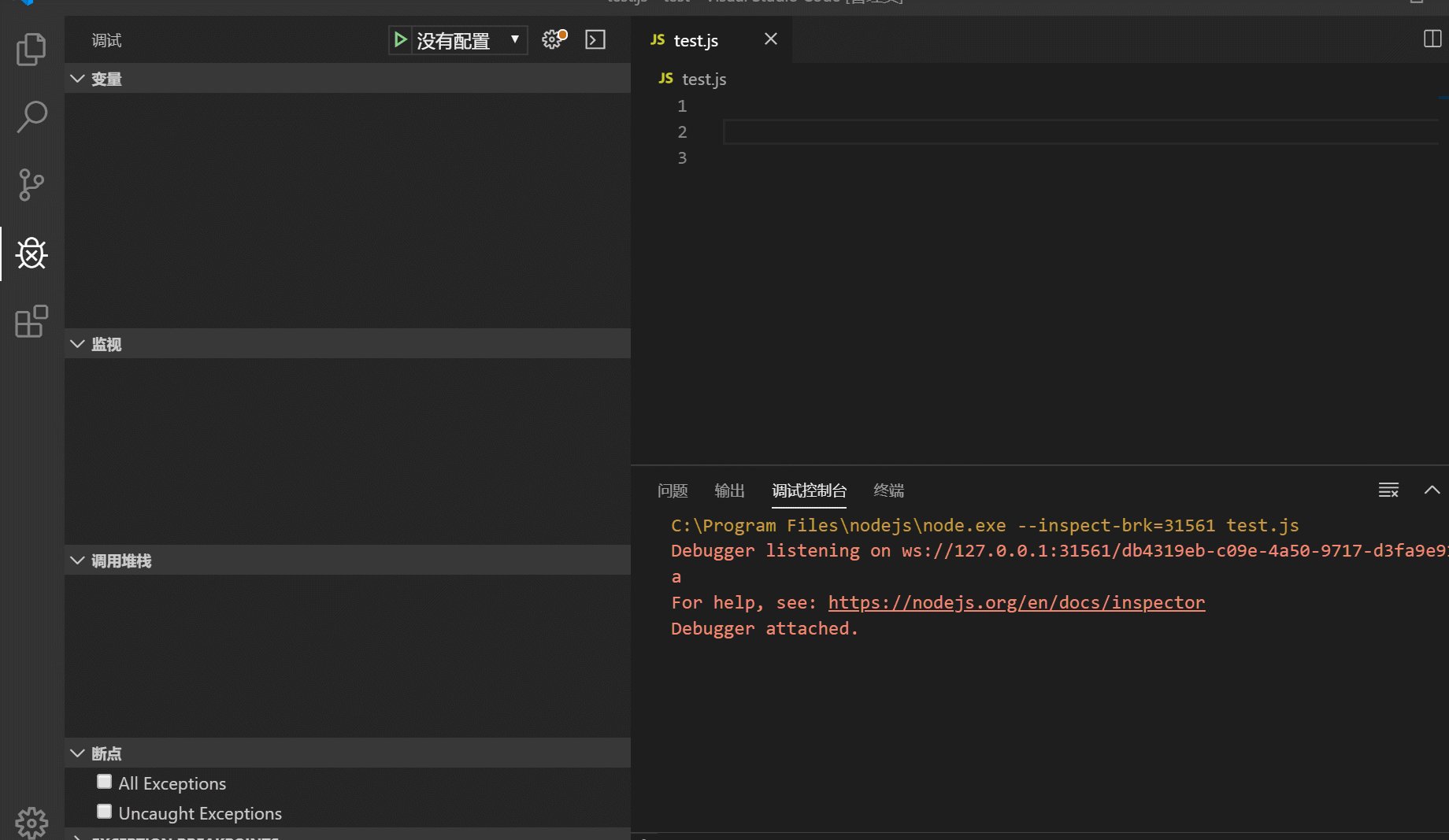
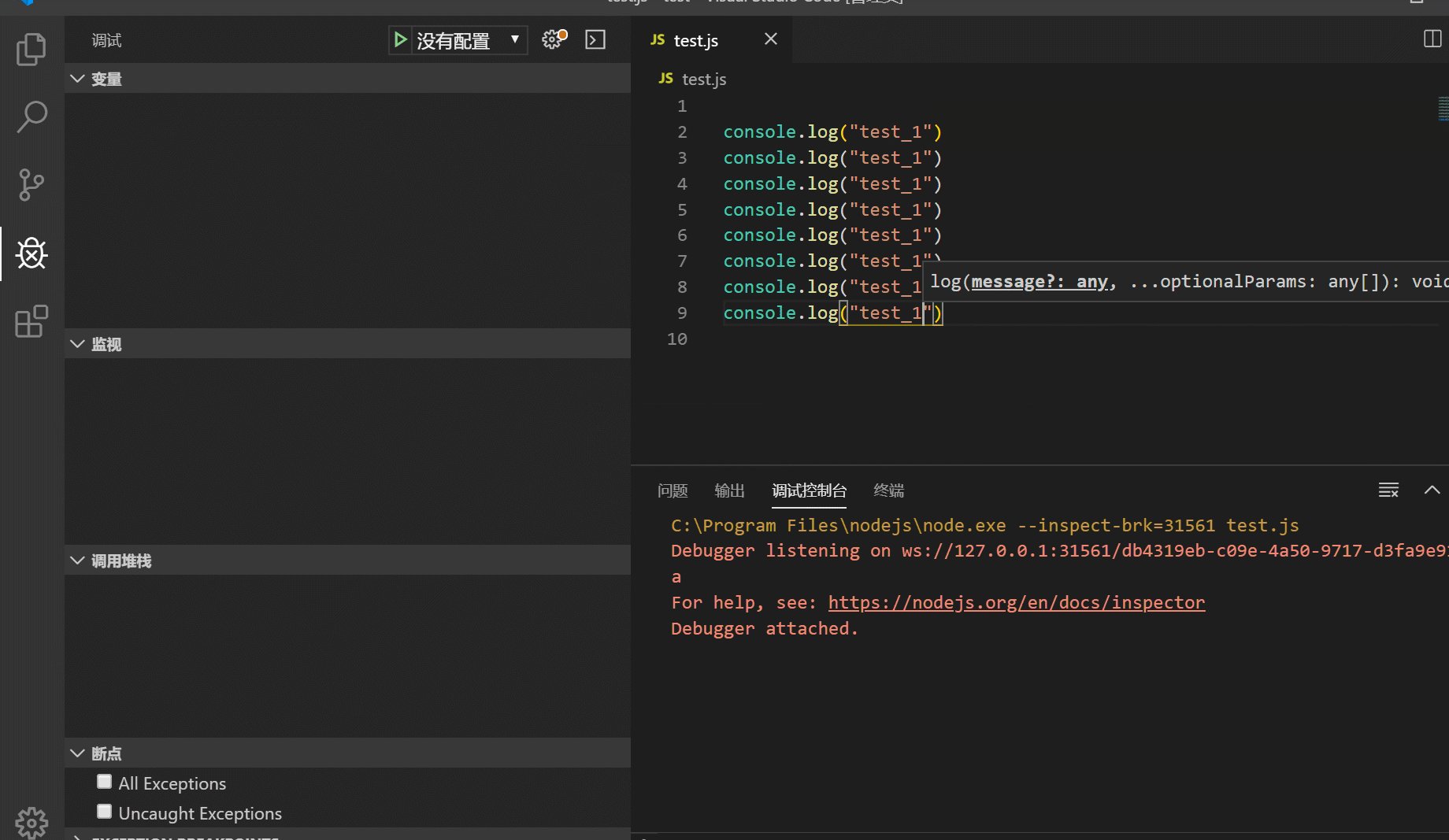
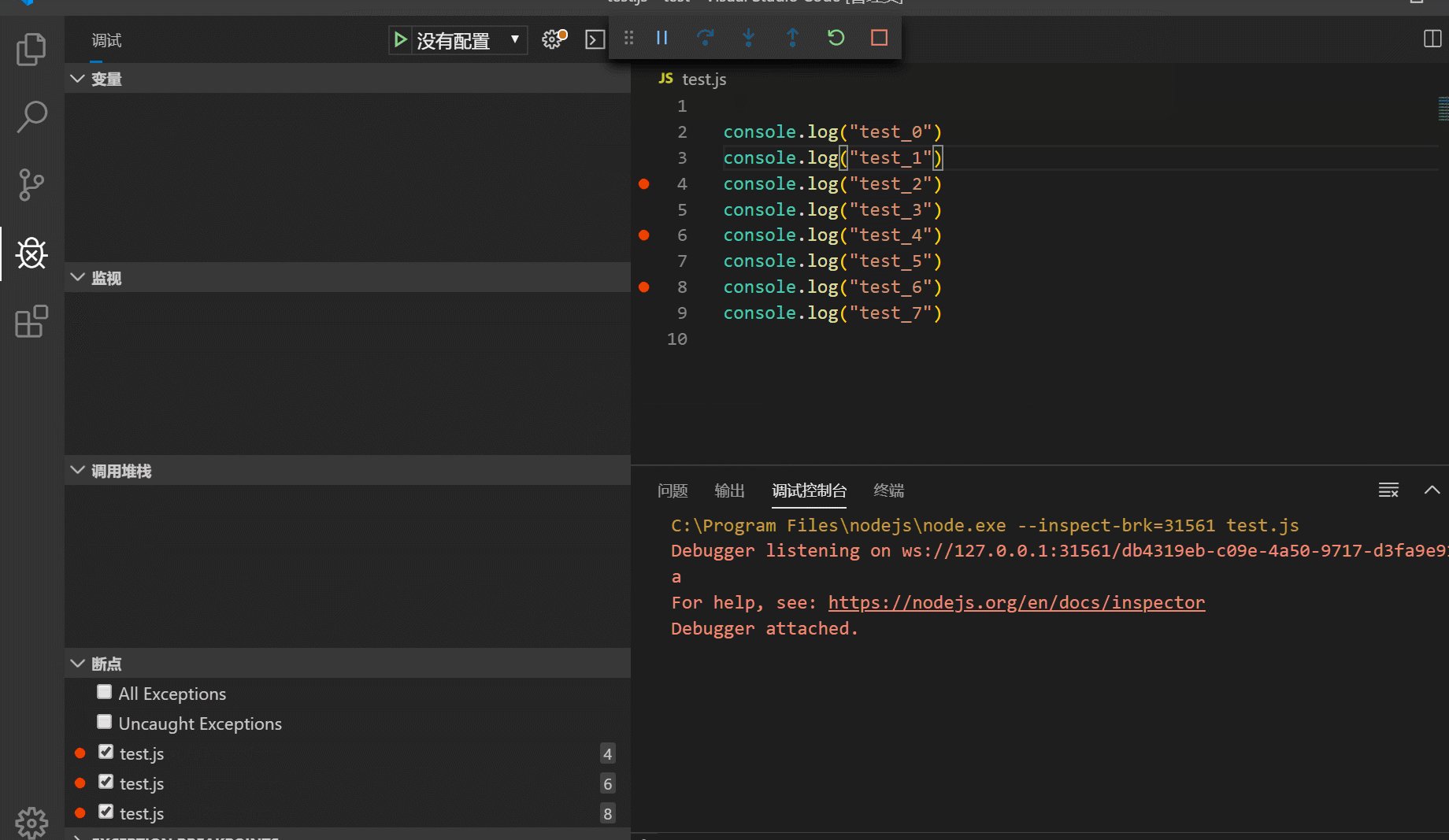
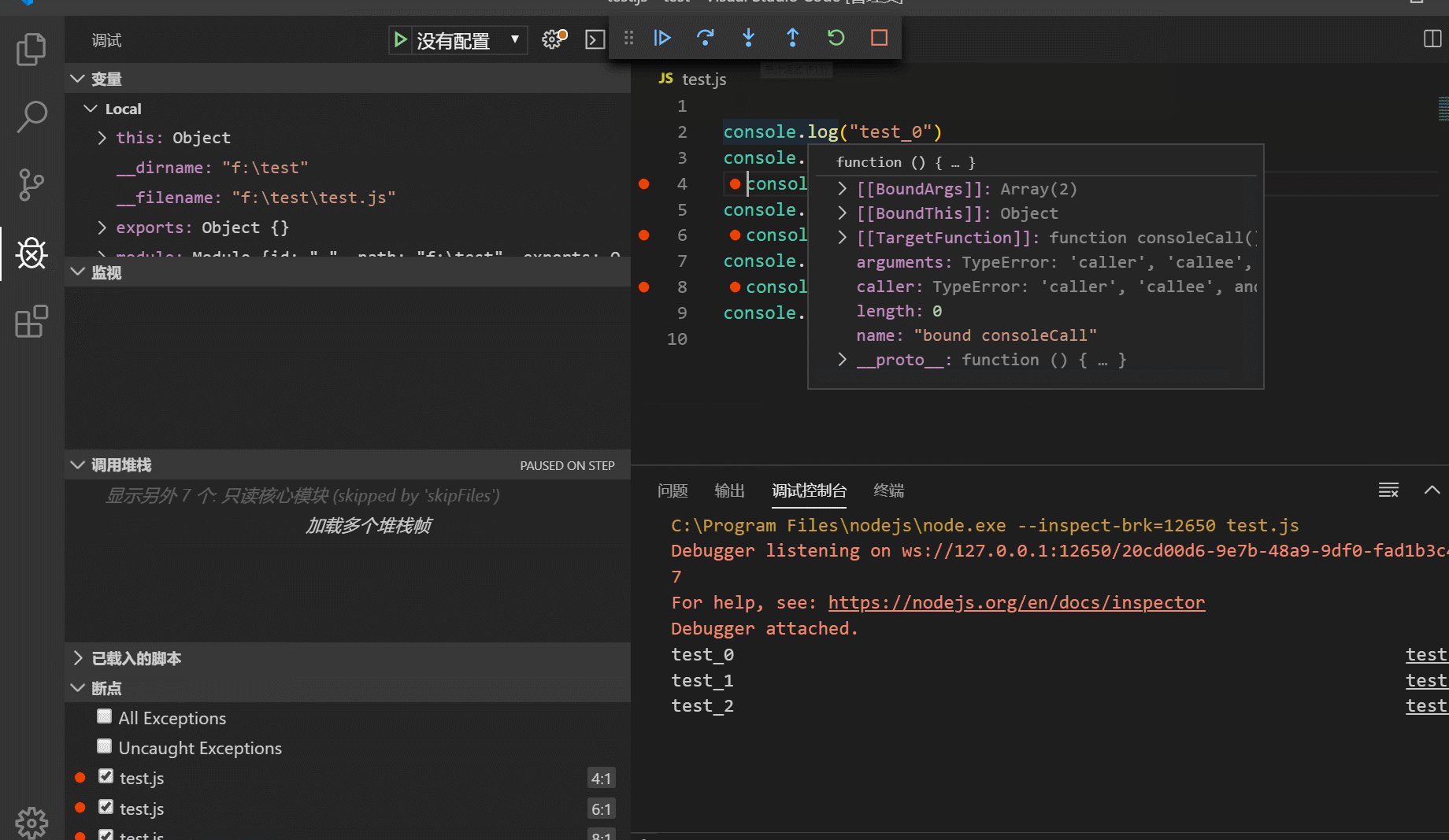
* MayaPy
MayaPy

这是我自己开发的插件,疯狂安利…φ(๑˃∀˂๑)♪ 文章
插件依赖于 MayaCode 和 Python 两个插件的功能进一步开发
支持 Maya Python 断点 Debug 以及 Maya 代码库的自动提示。
一键安装,无需任何手动配置。
MayaCode
MayaCode

支持 Mel 语言,并且提供 Mel 的自动提示
集成代码发送到 MayaPort 的功能,非常方便。
VEX
VEX

Houdini 开发者的福音
unity3d-pack
unity3d-pack
- C#
- C# FixFormat
- C# Snippets
- C# XML Documentation Comments
- Debugger for Unity
- Shader languages support
- Unity Code Snippets
- Unity Tools
- ShaderlabVSCode(Free)
- Code Outline
自动安装上述 Unity 开发相关的插件,各种需求一应俱全。
Shader languages support for VS Code
Shader languages support for VS Code

- HLSL - High-Level Shading Language
- GLSL - OpenGL Shading Language
- Cg - C for Graphics
主流游戏用的 shader 语言支持
OSL Support
OpenShadingLanguage

Open Shading Language(OSL) 是高级 Shader 开发语言,主要用于影视行业的Shader编写,由索尼提供维护支持,可以参照此项目
Markdown 相关
Markdown All in One
Markdown All in One

VScode 其实是原生支持 Markdown 的。
通过这个插件可以扩充更多 Markdown 的快捷键和模板的自动生成
* Markdown Preview Enhanced
Markdown Preview Enhanced

虽然VScode本身就内置了 Markdown 文件预览的功能


样式虽然不同,呈现方式和 github 是完全一样的。
但是显示效果我不是很喜欢,没有自动换行,而且无法将 markdown 转换成 HTML 文件
这个插件就可以解决我这些问题。


最重要的是右键可以输出不同的格式,可以直接输出 HTML 文件到本地。

这个功能很重要,别人未必懂得 markdown 的编写效果,但是html就可以通过浏览器预览到效果。
总结
以上推荐是我比较中意的插件搭配方式。
还有一些前端开发的以及杂七杂八的插件就不在这里详细介绍了,我觉得有意思的在下面罗列出来吧
- transformer 实现大量数据的对齐和去重
- jumpy 可以通过键盘跳转到任意的代码位置 (我用得不太习惯,用得少。)
- Kanban 实现需求的追踪管理
- Dashboard 类似于 Project Manager,实现可视化窗口管理,功能比较单一。
- XML Tools 处理XML的就很方便
- Power Mode 自带特效的装逼神器
- Comment Anchors 可以实现代码注释的标记和跟踪,但是对中文支持不好,全中文注释无法正常显示。
- Commands 状态栏添加按钮来执行相应操作(取代快捷键)
- Browser Preview 内置浏览器预览
- Shader Toy glsl代码预览
- glsl-canvas glsl代码预览
- vscode-journal 方便做日常的记录
- WakaTime 代码编写统计,需要联网使用
- Clipboard History 可以提供粘贴的历史记录
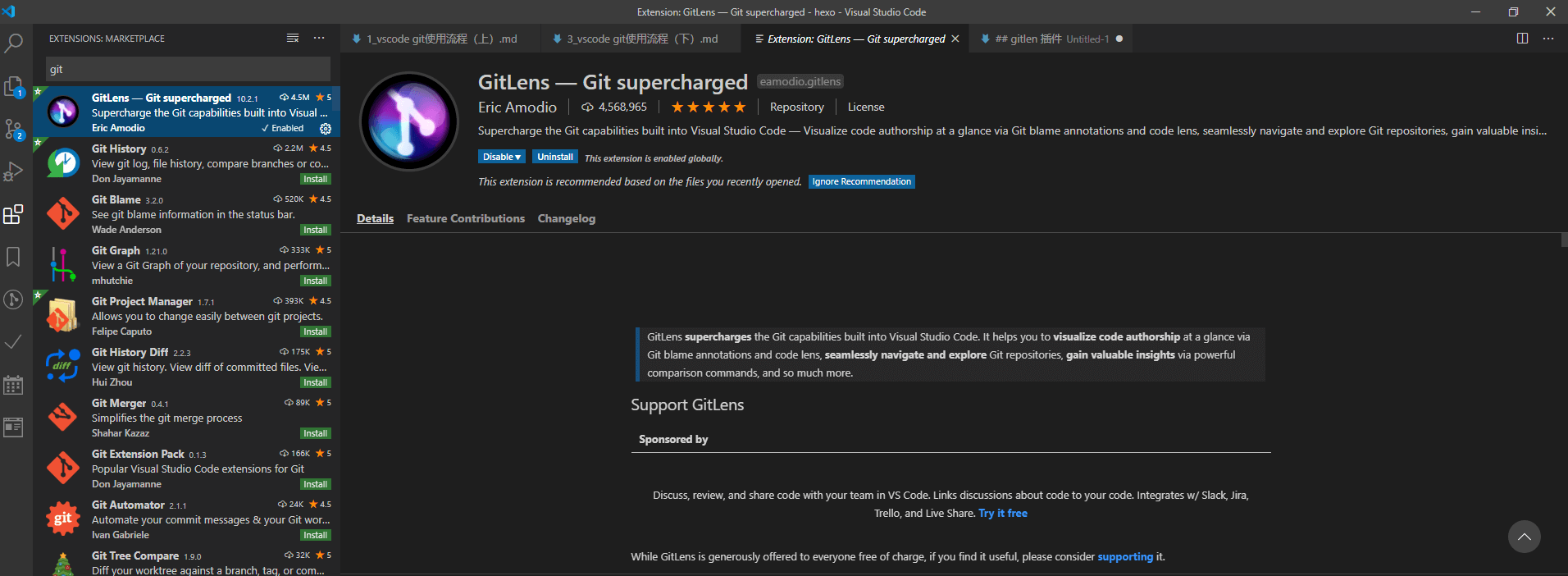
- GitLens — Git supercharged 扩展了 Git 在 VScode 上的功能,支持修改标签等
另外还有各种让人意想不到的鼓励师插件(大家可以自行挖掘)
除此之外还有很多主题和图标插件,这些也不再讲解,我个人偏向默认风格。
VScode 的插件市场真的无比丰富,如果大家有什么神奇有用的插件也欢迎大家推荐给我。